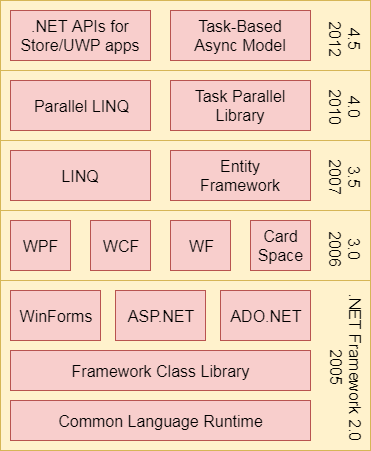
ASP.NETIt is a web framework designed and developed by Microsoft. It is used to develop websites, web applications and web services. It provides fantastic integration of HTML, CSS and JavaScript. It was first released in January 2002. It is built on the Common Language Runtime (CLR) and allows programmers to write code using any supported .NET language. ASP.NET is a part of Microsoft .NET Framework. The following image shows the component stack. 
Fig: .NET framework components ASP.NET Versions HistoryThe following table shows the versions and features included in ASP.NET.
ASP.NET provides three development styles for creating web applications:
Web FormsIt is an event driven development framework. It is used to develop application with powerful data access. It provides server side controls and events to create web application. It is part of the ASP.NET framework. We will discuss it further in next chapters. ASP.NET MVCIt gives us a MVC (Model View Controller), patterns-based way to build dynamic websites. It enables a clean separation of concerns and that gives you full control over markup for enjoyable, agile development. It also provides many features that enable fast development for creating outstanding applications. We will discuss it further in next chapters. ASP.NET Web PagesIt is used to create dynamic web pages. It provides fast and lightweight way to combine server code with HTML. It helps to add video, link to the social sites. It also provides other features like you can create beautiful sites that conform to the latest web standards. All these are stable and well equipped frameworks. We can create web applications with any of them. These are also based on the .NET Framework and share core functionalities of .NET and ASP.NET. We can use any development style to create application. The selection of style is depends on the skills and experience of the programmer. Although each framework is independent to other, we can combine and use any of that at any level of our application. For example, to develop client interaction module, we can use MVC and for data control, we can use Web Forms. The following table illustrates each development model.
Next TopicASP.NET�Life Cycle
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










