Less Color Blending overlay()The Less color blending overlay function is used the property of two functions, multiply and screen. It makes light channels dark and dark channels darker. It combines the effect of multiply and screen function to produce darker result. The result is based on the first color parameter. Parameters:
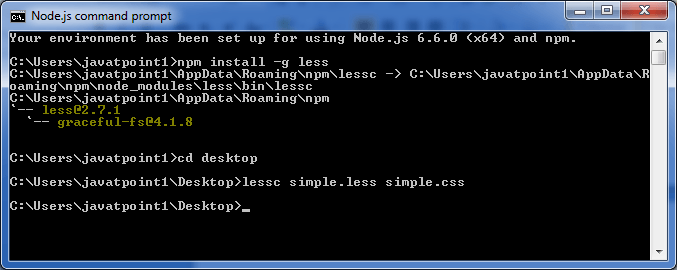
Returns: Resultant color Overlay Function ExampleLet's take an example to demonstrate the usage of color blending overlay function in Less file. Create a HTML file named "simple.html", having the following data. HTML file: simple.html Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension. LESS file: simple.less Put the both file "simple.html" and "simple.less" inside the root folder of Node.js Now, execute the following code: lessc simple.less simple.css 
This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: 
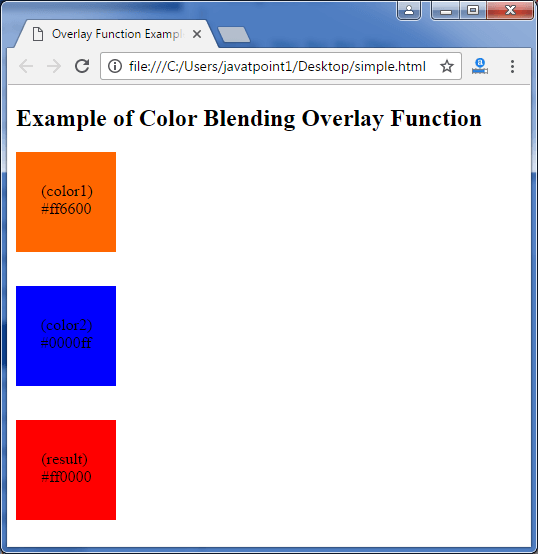
The generated CSS "simple.css", has the following code: Output: 
Next TopicLess Color Blending softlight()
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










