Less MixinsMixin is a collection of CSS properties which facilitates you to add a bunch of properties from one rule-set into another rule-set and includes class names as its properties. These are similar to functions in programming languages. In Less, mixins can be declared as the same way as CSS style using class or id selector. It can store multiple values and can be reused in the code whenever necessary. Mixin Output: Usage of Less Mixin
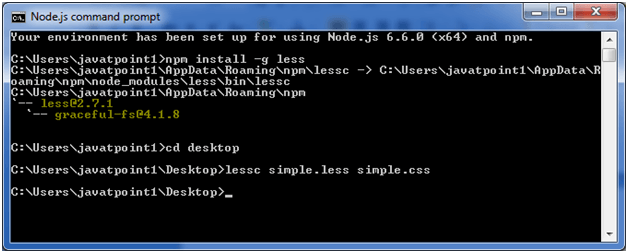
Let's take an example to demonstrate the use of mixins in Less file. Create a HTML file named "simple.html", having the following data. HTML file: simple.html Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension. Less file: simple.less Put the both file "simple.html" and "simple.less" inside the root folder of Node.js Now, execute the following code: lessc simple.less simple.css 
This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: 
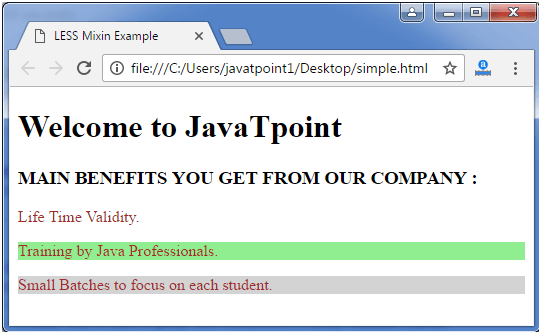
The generated CSS "simple.css", has the following code: Output: 
Next TopicLess Parametric Mixins
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










