Sass @at-root DirectiveSass @at-root directive is a collection of nested rules that are used to style block at the root of the document. Syntax: Sass @at-root Directive ExampleLet's take an example to demonstrate the usage of Sass @each directive with multiple assignments and maps. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
The created CSS file "simple.css" contains the following code:
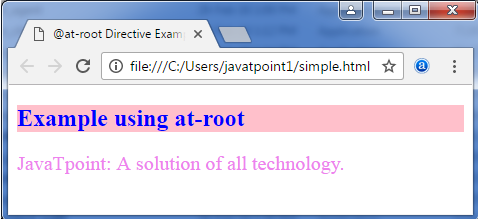
Now, execute the above html file, it will read the CSS value. Output: 
Next TopicSass debug Directive
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










