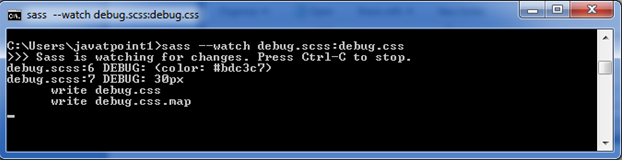
Sass @debug DirectiveSass @debug directive is used to detect the errors and display the SassScript expressions values to the standard error output stream. Sass @debug Directive ExampleLet's create a SCSS file named "debug.scss", having the following data. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch debug.scss:debug.css It will create a normal CSS file named "debug.css" in the same directory automatically. 
Output: 
Next TopicSass @warn Directive
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










