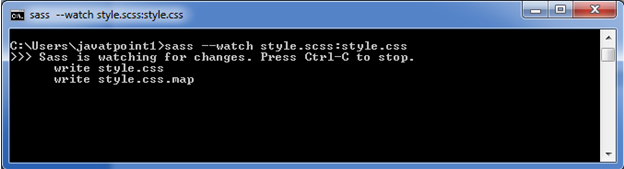
SASS ExampleWe can simply create SASS and SCSS example. To do so, use the following steps: Create a HTML file having the following code: See this example: Now create a file named "style.scss". It is similar to CSS file. The only one difference is that it is saved with ".scss" extension. Put the both file inside the root folder. Now, execute the following code: sass --watch style.scss:style.css 
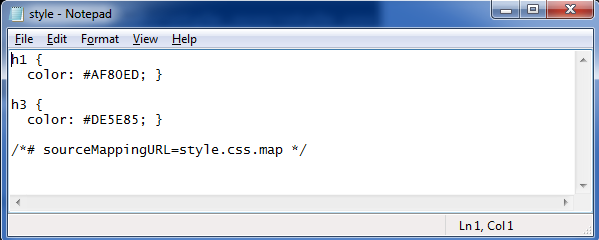
It will create a new CSS file named "style.css" inside the root folder automatically. Whenever you change the SCSS file, the style.css file will changed automatically. The style.css file has the following code: 
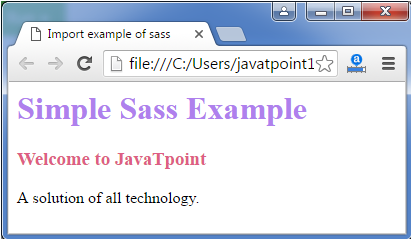
Now execute the HTML file. It will read the CSS file and the output would be like this: Output: 
Next TopicSass Syntax
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










