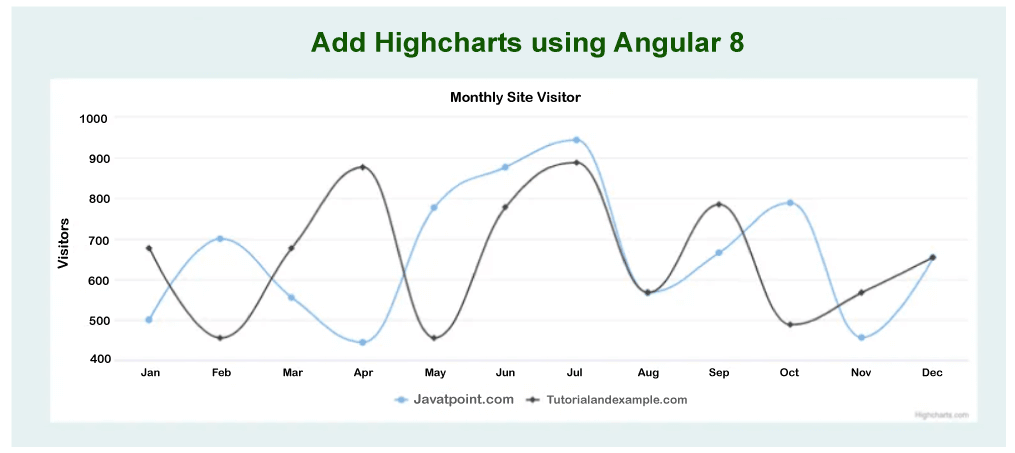
Add Highcharts using Angular 9/8In this example, we are going to learn about highcharts. We will use Angular 8 or Angular 9 to do this. In our Angular application, a spline chart will be created with highcharts. In order to create the chart, we will use highcharts angular 9/8 and install the highcharts and npm package of highcharts angular. In order to add highcharts, we will use the step by step process, which is described as follows: Step 1: In this step, we are going Create New App. The following command will be used to create an Angular app like this: Step 2: In this step, we are going to Install Npm Package. We will install the highcharts and npm package of highcharts in Angular. Step 3: In this step, we are going to Import HighchartsChartComponent. We will use highcharts-angular to import this. After that, we will add the part of declarations. Then we will use a file named app.module.ts and update it like this: src/app/app.module.ts Step 4: In this step, we are going to Use Highcharts. Here, we will use a file named app.component.ts, and we will update it. This file is used to create a data Json array and then forward it to the highcharts option variable. We will use the API to use the service so that we can get the dynamic data. src/app/app.component.ts Step 5: In this step, we are going to Display Highcharts. In this, we will use the HTML file, and then we will update that file like this: src/app/app.component.html Now our above code is ready to run. In order to run the above code, we will use the following command: When we run this command, the following output will be generated: 
Next TopicAngular 9 Create Module with Routing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










