Adobe XD Tutorial
Our Adobe XD tutorial is designed for learning UI/UX design using Adobe XD, which is a leading and trending UI designing tool because of its advanced features. This Adobe XD tutorial is designed for both beginners and professionals. This tutorial is useful for UI/UX designers, Graphic Designers, and other professionals. We have started this tutorial from scratch; we will cover all the basics and advanced topics of Adobe XD. Further, we will discuss the useful tips and tricks for designing and creating image graphics & web designs in Adobe XD. Each topic in this tutorial has a maximum number of annotated images so that you can learn each step easily. In this tutorial, we will discuss each aspect of Adobe XD including its features such as UI designing, mobile application designing, prototypes, artboards, layers, tools, photo editing, smart objects, blend mode, colors and gradients, selection tools, filters, plugins, etc. We will also discuss some advanced topics such as animations and sharing using Adobe XD. What is Adobe XD?Adobe XD is a powerful & trending designing and collaboration tool which is mainly used for designing the web applications, mobile applications, smartwatches designs. It is a complete package of designing the UI (User interface)/ UX (User Experience) for any type of application. Before the Adobe XD the Photoshop tool was widely used for the UI/UX stuff, but the disadvantage of the Photoshop design is that we cannot have the user experience in it. But, in Adobe XD, we can have a complete user experience (virtual tour) for an application. Its prototyping and animation features give us a complete virtual tour of the application. It is a vector-based software that can be used for designing anything from smartwatches to fully-fledged mobile and web applications. Adobe XD is provided and managed by Adobe Inc. It comes for Windows, Mac OS operating systems only. We cannot use it in Linux-based operating systems. However, the virtual tour of the created application can be experienced on any device. It creates a web-based link that can be opened using any web browser on any platform. It also provides an ideal way to create the assets for the different types of applications and devices. One of the finest things about Adobe XD is that it provides a seamless user interface for designing. Every tool in Adobe XD is quite straightforward to use as it comes with ideal options. Thus, it saves a lot of time for the designers. Designers from different locations can easily collaborate on the same projects. The Link sharing feature allows team members to view and leave feedback and suggestions via commenting and pinning straight from their browsers. We will explore all of its extensive and powerful features in the upcoming tutorials. Why Adobe XD?
Adobe XD supports several advanced design features that make us use it. Two important problems that Adobe XD addressed that is not supported by other tools such as Photoshop are as follows:
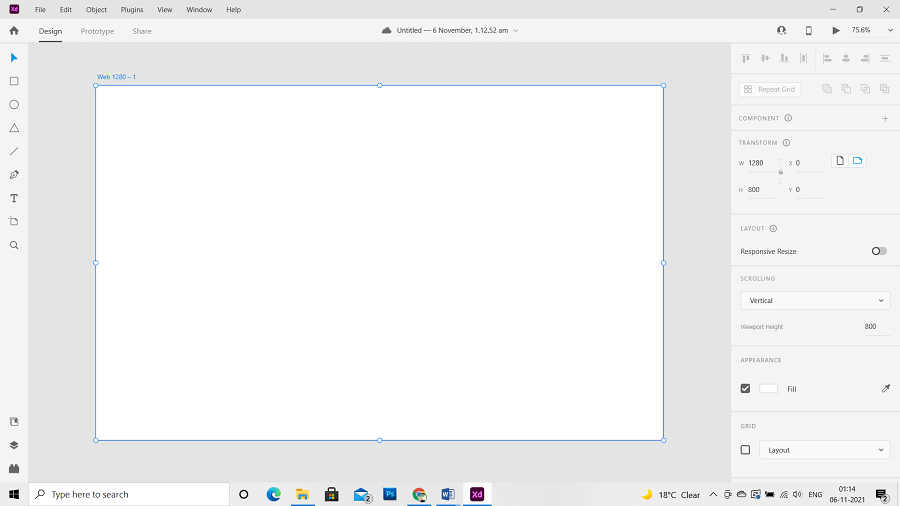
Adobe XD is an ideal vector-based tool for UI design, wireframing, interactive design, and prototyping. It provides a high-fidelity web/app design for your project. Apart from overcoming the above problems, it provides several features for modern UI design. Some highlighted features of Adobe XD are as follows: Components & StatesComponents & States are some advanced features of Adobe XD which is not supported by Photoshop. Components allow us to create it once and use it everywhere multiple times in the same project. The component provides a powerful reusability feature to the application. Components are useful for creating some designing elements such as buttons and navigations and keeping them synchronized throughout our design. When we make a change in the main component, it will be reflected in other elements as well. So it will be useful for making a change in a design. In contrast to components, states are also powerful ways to make the design functional. States allow us to create a variation and live preview on a single component. States can be used to create hover, click, toggle, and other effects in design. It is useful for making the design clean by reducing the number of artboards required to provide an effect to design. For example, if we create a drop-down menu, we can create it by using a click state instead of creating a new artboard for a drop-down menu. Padding & StacksStacks & Padding are also some of the advanced features of Adobe XD which is not available in other graphic design software such as Photoshop. The stacks and Padding are useful features of Adobe XD. It will be very helpful when working with dynamic content such as buttons, labels, managing content sections, exploring modal designs. It will save significant time and effort and provide us with a well-organized structure of the design. Padding in Adobe XD is similar to the CSS padding. It manages the space between the content of the group or background. When we specify Padding on a container, the outer spacing within that group will remain consistent. Repeat GridThe repeat grid is also one of the excellent features of the Adobe XD. By using the repeat grid feature, we can easily copy the same layout multiple times in equal spacing. It will be useful for creating image carousels, data tables, and image gallery and so on. These UI elements take much time to design. In such cases, the repeat grid feature could be a lifesaver for us. We can activate the repeat grid for an item with just a single click. Once the repeat grid feature is enabled, we can repeat any object or group of objects by dragging the repeat slider. We can also override the text and images onto the repeat grid. Responsive ResizeThe world is full of different types of e-gadgets, smartphones, smartwatches, and TVs, so while working with the design, we have to ensure UI compatibility for all sizes of the devices. The responsive resize feature allows us to automatically understand the design for a new device and fit the design in it. There are several other exclusive and intelligent features of the Adobe XD that allows us to choose the Adobe XD over any other graphic designing software. We will discuss all of its features and their practical scenarios in the upcoming sections. Adobe XD User InterfaceAdobe XD comes with a pretty straightforward user interface. When we open Adobe XD it displays a traditional design tool looks. The look and feel of it are much easier than other designing tools. Initially, it opens a window to select the artboard size. There are several predefined artboard sizes, such as mobile screen, and webpage are available in XD. We can choose any of them according to our needs. Below is the look of a webpage artboard in XD: 
From the above image, we can see a navigation bar containing different menu options such as File, Edit, Object, Plugin, View, etc., just like Photoshop. Its user interface is almost similar to Photoshop. But, we can see a few additional and different windows such as right side tool options, which are pretty good and user friendly, and the left side menu for the layers and plugins just below the toolbox. Here we can also see another navigation menu where the home icon, design, prototype, and share option is available, which is useful for creating and sharing the designs. PrerequisitesTo learn Adobe XD, you need to have the skill to understand the tools and functionality. You should have a working knowledge of the computer. Since it is a graphic designing software, you don't need to worry about prior knowledge of any technology. Just make sure you have properly installed it on your system. If you have prior knowledge of other graphics tools such as Photoshop, Illustrator, Figma, InVision, etc., you will learn it fast. AudienceThis tutorial is for users who want to become a web designer, graphics designer, and UI designer. It is designed to help beginners and professionals. ProblemWe assure you that you will not find any discrepancies or problems in this tutorial. But in case if you find any mistake, you can inform us by posting it in the contact form.
Next TopicWhat is Adobe XD
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










