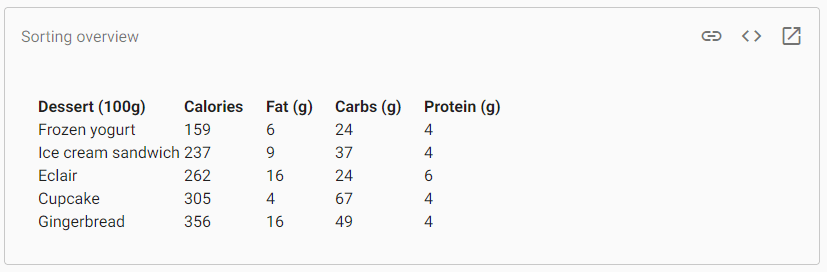
Angular Material Sort HeaderThe <mat-sort-header> is used to add sorting state and display the data in tabular data. Adding sort to table headersAdding sorting behavior and styling a set of table headers adds the <mat-sort-header> component to every heading and provides an ID that will recognize it. These headers can be included with the parent element along with the parent element directive, which triggers a truncation on any user header when a matSortChange event will emit. Users can trigger sort headers by a single mouse click or a single keyboard action. When this happens, matSort will emit a matSortChange event having the (ID ascending or descending order) direction for sorting the ID and mat of the header. Changing the sort orderBy default, the sort header starts sorting on asc and then desc. Set matSortStart to descending on the matSort directive to reverse the sort order of all headers. Instead of changing the order for the particular header, set the start input to the header only. Disabling sortingIf we want to prevent the user from changing the order of any column, then we have to use the matSortDizable bindings when disabled on mat-sort or on the mat-sort-header. AccessibilityThe aria-label for the sort button will be set in MatSortHeaderIntl. Example 1:app.component.html app.module.ts app.component.css Output: 
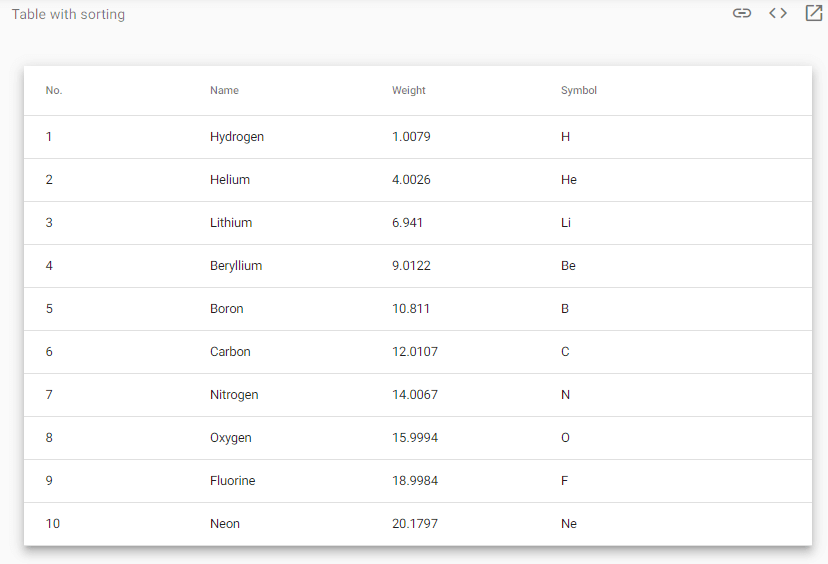
Using sort with the mat-tableIt is not required to set a mat-sort-header id because it will use the column's id. app.component.html app.component.ts app.component.css Output: 
Next TopicAngular Material Divider
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










