Angular Material - Virtual Repeat
The md-virtual-repeat-container is a scroll container fork md-virtual-repeat component.
Virtual repeat is an Angular material directive which is same as ng-repeat and it renders html elements to fill the container to reuse it when the user scrolls.
Attributes
The below table lists the parameters and description of the attributes of md-virtual-repeat-container.
| Sr.No |
Parameter |
Description |
| 1 |
md-top-index |
The scroll binds the index of the item containing $ scope at the top of the container. It sets the scroll position. |
| 2 |
md-orient-horizontal |
It determines the container should scroll horizontally. |
| 3 |
md-auto-shrink |
When that number is less than its original size, the container will shrink to fit the number of items. |
| 4 |
md-auto-shrink-min |
The minimum number of items that will shrink for md-auto-shrinkage (default: 0). |
| 5 |
md-item-size |
It modifies height or width of repeated elements. It is optional. It tries to read the size from the DOM if missing but still believes that the height or width of the replicated nodes is the same. |
| 6 |
md-extra-name |
Evaluates an additional name, which can be assigned to the current iterated item on a repeated scope (required for use in md-autocomplete). |
| 7 |
md-on-demand |
md-on-demand is an virtual-repeat-argument as an object that fetch rows instead of an array. The object can implement the below interface with two methods -
getItemAtIndex - If it is not yet loaded, the item at that index or zero.
getLength - The data length in which the repeater should be the size of the container. When the count is known, this method should return it. Otherwise, return a greater number of currently loaded objects to produce infinite-scroll behavior. |
Example 1:
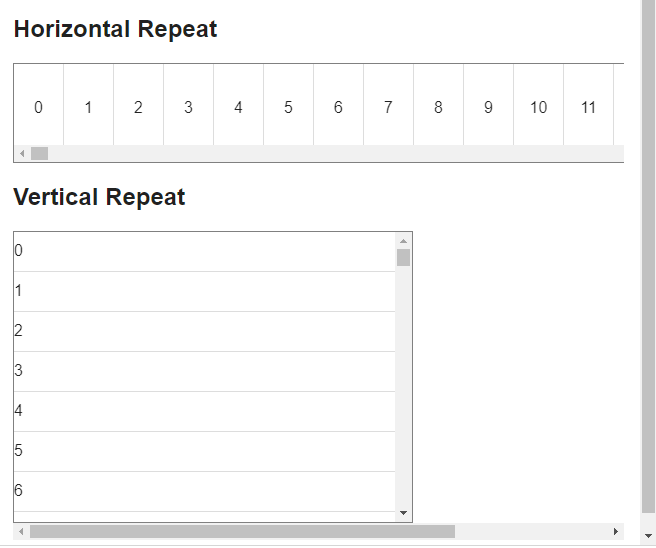
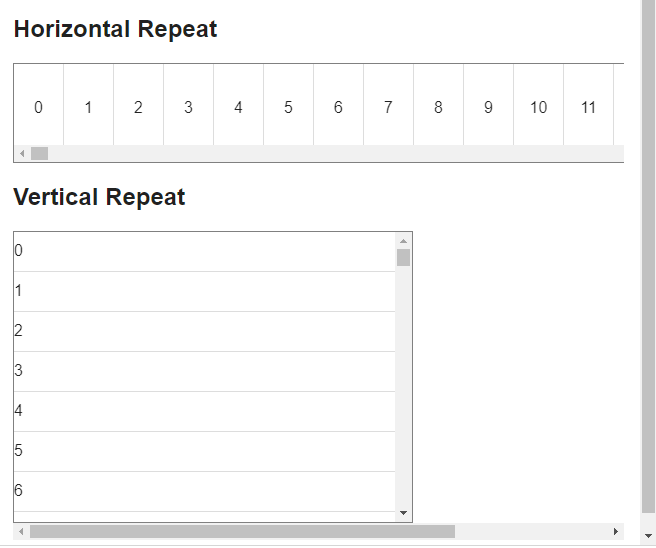
The below example shows the use of virtual repeat.
am_virtualrepeat.htm
Output:

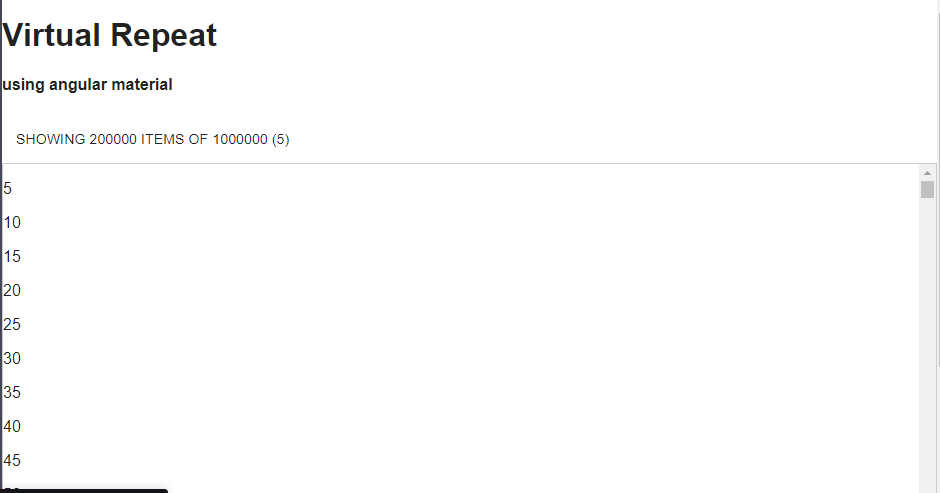
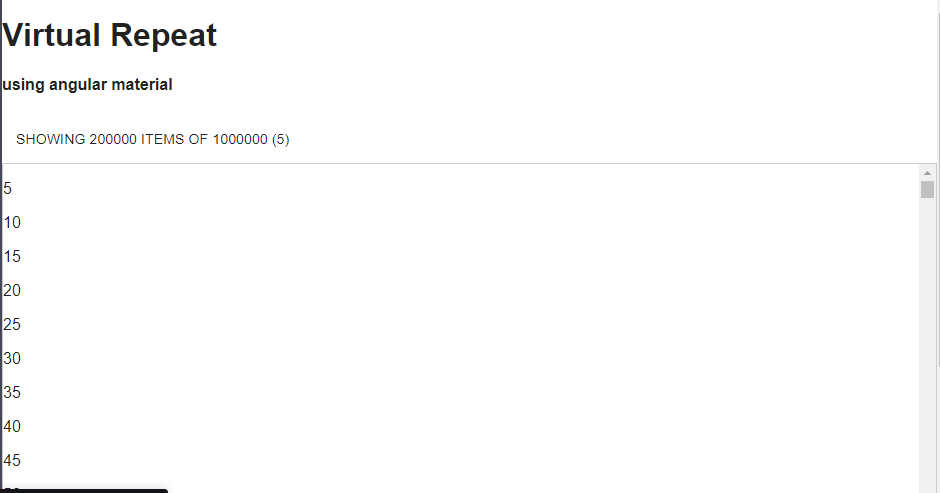
Example 2:
app.module.html
app.component.ts
app.component.css
Output:

| 

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










