Angular RoutingNavigation is an important aspect of web applications. A single-page application (SPA) does not have multiple-page concepts, and it moves from one view (expense list) to another view. It provides clear and understandable navigation elements decide the success of an application. Angular provides a comprehensive set of navigation features to accommodate simple scenarios in a complex environment. The process of defining the navigation element and associated view is called the routing in Angular. Angular provides a separate module, the Router module, for setting up navigation in an Angular application. Configure RoutingAngular CLI provides full support for setting up routing during the application build process and working on an application. Let's create a new application with router enabled using the command below - ng new routing-appAngular CLI generate a new module, AppRoutingModule for routing purpose. The code is below - Router module and route @angular/router package. RouterModel provides functionality to configure and perform routing in applications. The route is the type used to set navigation rules.
In Angular CLI, the AppComponent includes the generated AppRouting module as mention below - Here, The AppRoutingModule imports the module using the AppComponent import metadata. Angular CLI provides an option to set routing in the existing application. It will generate a new module with routing features enabled. To enable routing feature in an existing module (AppModule), we need to include an additional option as mentioned below - Here, -module app configures the routing module in the AppModule module. Open a command prompt. Output: CREATE src/app/app-routing.module.ts (196 bytes) UPDATE src/app/app.module.ts (785 bytes) Here, CLI generate AppRoutingModule and configures it in AppModule. Creating Routes The information to create a route is below - Here, Routes are the variable in the AppRoutingModule. When a user requests http://localhost:4200/about url, the Path matches the about rule, and then AboutComponent will be called. Accessing routesUse routerLink property in the required place. Here, the routerlink sets the route to be called using Path. RouterLinkActive Sets the CSS class to be used when the route is active. Sometimes, we need to access routing inside the component instead of the template. Then, we have to follow the steps given below - Inject the instance of Router and ActiveRoute into the respective component. Here, The router provides the function to do routing operations. Route refers to the current activate route. Relative PathRoot path is similar to web page URL and it supports relative path as well. To access the AboutComponent from another component, say the homepage component, in the web url or folder path the simple use. To access the relative path in the component - Route OrderingRoute ordering is an important in route configuration. If the same Path is configured multiple times, the first Path will be called. If the first match fails for any reason, the second match will be called. Redirect route Angular routing allows one Path to be redirected to another. There is an option to set the redirection path to redirect. The route is as follows - Here, If the actual Path matches an empty string, the redirect is set as the redirect path. Wildcard route The wildcard route will match any path. It is built using ** and will be used to handle non-existing paths in the application. It is called if the second Path does not match by placing a wildcard route at the end of the configuration. The sample code is below - If a non-existent page is called, the first two routes fail. But, the last wildcard route will succeed, and PageNotFoundComponent will be called. Access Route ParameterIn Angular, we can append additional information to the path using parameters. Parameters can be accessed in the component using the paramMap interface. The syntax for creating a new parameter in a route is as follows - We have attached the id in the Path. It is accessed in the ItemComponent using two techniques.
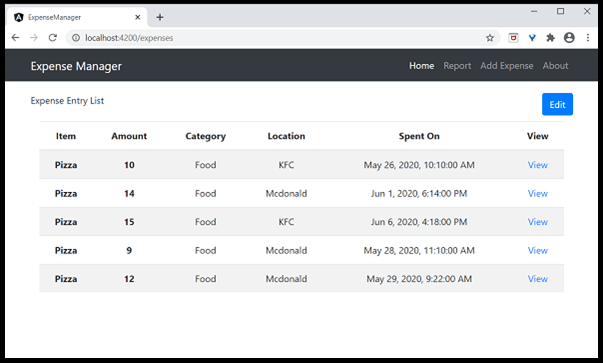
Angular provides a special interface, paramMap, for accessing path parameters. parmaMap has the following methods - is(name) - Returns true if the specified name is available in the Path (parameter list). get(name) - Returns the name specified in the path (parameter list). getAll(name) - Returns multiple values of the name specified in the Path. The get() method only returns the first value if multiple values are available. Keys - Returns all the parameters available in the Path. The steps to access parameters using ParamMap are as follows -Import paramMap available in @angular/router package. Use paramMap in the ngOnInit() to access the parameter. We use it directly in the rest service using pipe method. Using snapshotSnapshot is similar to Observable, and it cannot support observable and get the parameter value. Nested RoutingThe router-outlet will be placed in the root component of the application. But, the router-outlet can be used in any component. When router-outlets are used in a component other than the root component, the routes of the particular component must be configured as children of the parent component. It is called nested routing. Let us consider a component, let's say ItemComponent is configured with Router-Outlet and it has two RouterLinks as specified below - The route for the ItemComponent has configured as Nested Routing as specified below - Open a command prompt and go to the project root folder. Generate routing module using the below command. Output: Output - CREATE src/app/app-routing.module.ts (196 bytes) UPDATE src/app/app.module.ts (785 bytes) CLI generate AppRoutingModule and configures it in AppModule. Update AppRoutingModule (src/app/app.module.ts) as mentioned below - We have updated the expense list table and added a new column to show the view option. Open ExpenseEntryComponent (src/app/expense-entry/expense-entry.component.ts) and add functionality to fetch the current selected expense entry. It can be done by first getting the ID by paramMap and then using the getExpenseEntry() method from ExpenseEntryService. The complete code of ExpenseEntryComponent is given below - Open ExpenseEntryComponent (src/app/expense-entry/expense-entry.component.html) template and add a button to navigate the expense list page. We have added Go to List button before the Edit button. Run the application using the command given below - Output - 
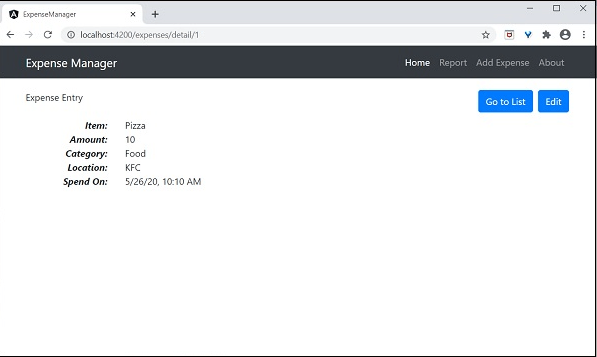
Clicking the view option of the entry will navigate to the details page and show the selected expense - 
Next TopicObservables in Angular
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










