AngularJS AJAXAngularJS provides a $http service for reading data and remote servers. It is used to retrieve the desired records from a server. AngularJS requires data in JSON format. Once the data is ready, $http gets the data form server in the following manner: Here the file "data.txt" is employee's records. $http service makes an AJAX call and sets response to its property employees. This model is used to draw tables in HTML. AngularJS AJAX ExampletestAngularJS.htm Here the file data.txt contains the employee's record. "data.txt" (employee's data in JSON format) To execute the above example, you have to deploy testAngularJS.htm and data.txt file to a web server. Open the file testAngularJS.htm using the URL of your server in a web browser and see the result. Output: The result would look like this: 
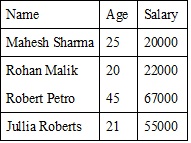
Table:
HTTP Service MethodsThere are several shortcut methods of calling the $http service. In the above example, .get method of the $http service is used. Following are several other shortcut methods:
PropertiesThe response from the server is an object with these properties:
Next TopicAngularJS Animation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










