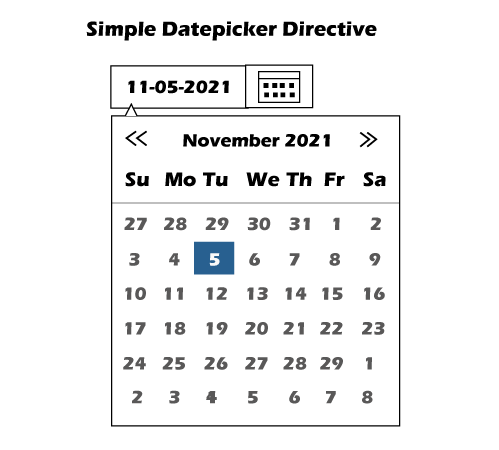
Angularjs Simple Datepicker directive ExampleIn this section, we are going to implement the datepicker directives using AngularJS. To implement this, the ngDatepicker plugin will be used. We can easily integrate and use it. It has flexibility so it provides an easy way to set format and other options. For example, we want to add a datepicker that contains all the features such as MaxDate, MinDate etc, in our Angularjs project. In that case, we will not get a lot number of the module which is bug-free, performing efficient, requirement friendly just like the jQuery UI datepicker. In our Angular project, if we plan to use the directive of jQuery datepicker, this option will be very great for our project because it is healthy, fast, and powerpack with lots of options. Some basic options of datepicker directives are MaxDate, MinDate, and by default, it is the date. But according to our requirements, we can add a lot of options in our directive by using the same procedure, which is one of the main features. This directive is able to do some of the configurations, which are as follows. We will write [minimumDate] = "true" in our project with the directives if we are looking to disable the prior date from today. We will write [onlyDatePicker] = "false" in our project with the directives if we are just looking to show datepicker. The primary requirement for each and every website is datepicker, and if we are using Angularjs to develop a web application, directives will be a very exciting component for us. If we want to enable the input field for the entry of date, datepicker will be very useful. Using this, we can easily select the date, and it is user-friendly. In the following example, we are going to see that how we can add a datepicker. This example includes the following things: We will include /css/ngDatepicker.css path on the link. After this, we will use this link https://raw.githubusercontent.com/jkuri/ngDatepicker/master/src/css/ngDatepicker.css to download the CSS file. We will also include /js/ngDatepicker.min.js script tag. After this, we will use this link https://raw.githubusercontent.com/jkuri/ngDatepicker/master/src/js/ngDatepicker.min.js to download the js file. Example: The output of above example is as follows: 
Next TopicDisplay Data from Json File in Angular
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










