Animations in GodotIntroductionGodot's animation system is highly robust and flexible. Add an animation playerFirstly, add an AnimationPlayer node to the scene like a child of "background" (the root node): 
The animation editor panel will be appearing when the node of any type is selected: 
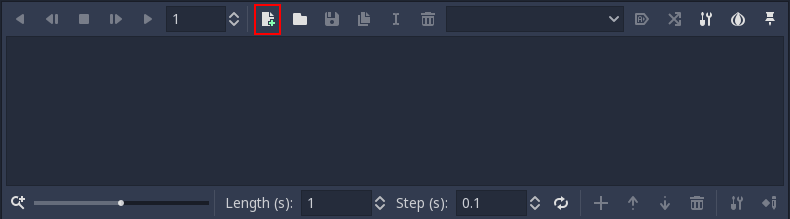
The animation editor panel stays visible until it was manually hidden. Creating the animationHere we are creating a new animation!. Press the Animation button and name the animation "Intro" when the dialog appears. 
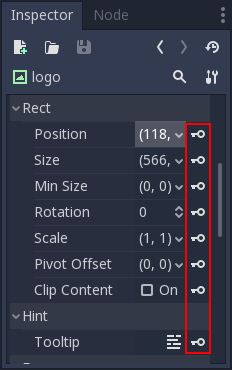
Now that we have an animation, the property editors enter the "Animation Edit" node. In this mode, a key icon appears next to each property in the property editor. The feature of any object in Godot can be animated: 
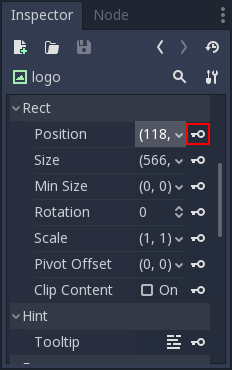
Editing the animationThe logo would appear from the top of the screen. With the help of animation editor panel open, select the "logo" node and set the "Rect/ Position" property to (118,-400) and press the key button next to the property: 
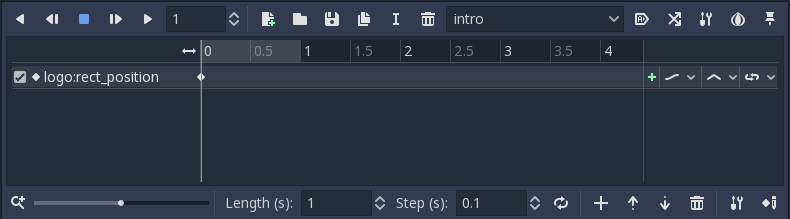
When the dialog is added in the animation player editor: 
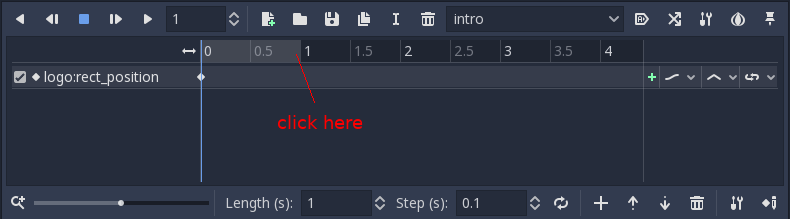
Move the editor cursor by the end to clicking below: 
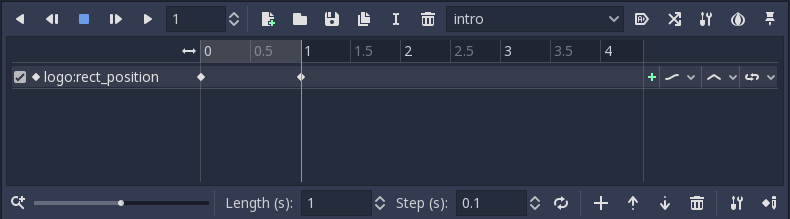
Change the logo position to (118,0) and add a keyframe again. With two keyframes, the animation happens. 
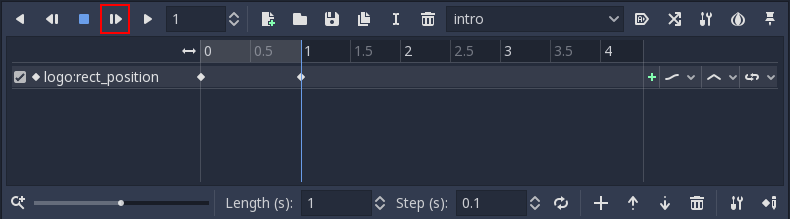
Pressing "Play selected animation from the start (shift-D)" on the animation panel will make the logo descend. 
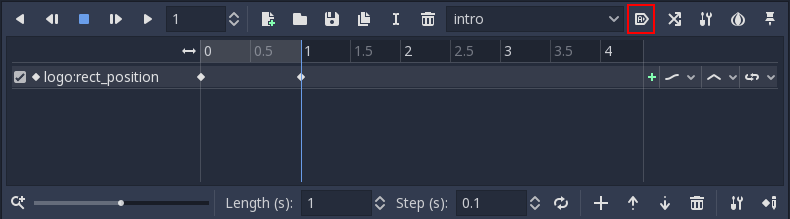
Click the "Autoplay on Load" button to set the animation to start automatically when the scene begins. 
At last, when running the scene, the animation should look like this: 

Next TopicFile system
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










