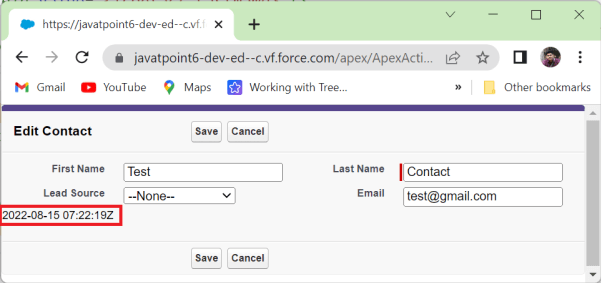
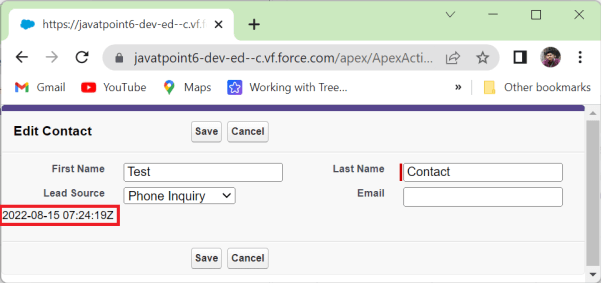
<apex: actionRegion> Component in Visualforce PageAnother most important component that defines an area of the VF page. This area determines those components which we want to process by the Force.com server after generating an AJAX request. The components inside the <apex: actionRegion> component are processed by the server, thereby increasing the page's performance. We use this method to get input from the user for the controller method that doesn't correspond to a field on a sObject field. The <apex:actionRegion> component doesn't define the areas of the page that we want to re-render after completing the request. We use actionSupport, actionPoller, commandButton, commandLink, tab, or tabPanel components for controlling such behavior. The <apex:actionRegion> component has the following attributes: 1. idThe id attribute is an identifier that allows the component to be referenced by other components on the page. Syntax 2. immediateThe immediate attribute is of type Boolean. If its value is true, the action associated with the component will happen immediately. The function will not process the validation rules associated with the fields on the page. Syntax 3. renderedThe rendered attribute is of type Boolean that is used for specifying whether this component is rendered on the page or not. By default, its value is set to true. Syntax 4. renderRegionOnlyThe renderRegionOnly attribute is of type Boolean that is used for specifying whether AJAX-invoked behavior outside of the <apex:actionRegion> should be disabled when the <apex:actionRegion> component is processed if set to true. Syntax Let's take an example to understand how we can use the <apex:actionRegion> component in VF: Note: In order to render the given example fully, we have to associate the page with a valid opportunity record in the URL.ApexActionRegionExample.vfp Output 

Next Topic
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










