<apex:dataList> Component in Visualforce PageThe <apex:dataList> is one of the most important components on the Visualforce page. It is an ordered or unordered list of values defined by iterating over a set of data. The <apex:dataList> component is an alternative of <apex:repeat>, <apex:dataTable> and <apex:pageBlockTable> that renders an unordered or ordered list with li elements comprising the rows. These are some of the following attributes of the apex:dataList component: 1. dirThe dir is a string-type attribute that is used for defining the direction in which the generated HTML component is going to be read. RTL and LTR are the two possible values for this attribute. Syntax: 2. firstThe first is an integer type attribute that indicates the first element in the iteration visibly rendered in the list. The index of the first element in the set of data specified by the value attribute is 0. Syntax: 3. idThe id is a string-type attribute that defines a unique identifier which allows this component to be referenced by other components on the page. Syntax: 4. langThe lang is a string-type attribute that defines the base language for the generated HTML output. Syntax: 5. onclickThe onclick is a string-type attribute that is used to invoke the JavaScript method when the onclick event occurs or simply when the user clicks the list. Syntax: 6. ondblclickThe ondblclick is a string-type attribute used to invoke the JavaScript method when the ondblclick event occurs or simply when the list is clicked twice. Syntax: 7. onkeydownThe onkeydown is a string-type attribute used to invoke the JavaScript method when the onkeydown event occurs or when the user presses a keyboard key. Syntax: 8. onkeypressThe onkeypress is a string-type attribute used to invoke the JavaScript method when the onkeypress event occurs or when the user holds down or presses a keyboard key. Syntax: 9. onkeyupThe onkeyup is a string-type attribute used to invoke the JavaScript method when the onkeyup event occurs or when the user releases a keyboard key. Syntax: 10. onmousedownThe onmousedown is a string-type attribute used to invoke the JavaScript method when the onmousedown event occurs or when the user presses the mouse button. Syntax: 11. onmousemoveThe onmousemove is a string-type attribute used to invoke the JavaScript method when the onmousemove event occurs or when the user moves the mouse pointer. Syntax: 12. onmouseoutThe onmouseout is a string-type attribute used to invoke the JavaScript method when the onmouseout event occurs or when the user moves the mouse pointer away from the list. Syntax: 13. onmouseoverThe onmouseover is a string-type attribute used to invoke the JavaScript method when the onmouseover event occurs or when the user moves the pointer over the list. Syntax: 14. onmouseupThe onmouseup is a string-type attribute that is used to invoke the JavaScript method when the onmouseup event occurs or when the user releases the mouse button. Syntax: 15. renderedThe rendered is a Boolean-type attribute that is used for specifying whether this component is rendered on the page or not. The boolean value true is the default value for this attribute. Syntax: 16. rowsThe 'rows' is an integer-type attribute that is used for specifying the maximum number of items to display in the list. 0 is the default value for this attribute that represent all possible list items. Syntax: 17. styleThe style is a string-type attribute used to define the inline CSS to apply the data list component. Syntax: 18. styleClassThe styleClass is a string-type attribute used to define the CSS class to apply the data list component. The styleClass attribute is used for specifying the external CSS stylesheet that will be applied to the component. Syntax: 19. titleThe title is a string-type attribute that is used to specify the text that will be displayed when the user's mouse pointer hovers over this component. Syntax: 20. typeThe type is a string type attribute that defines the type of the list that should be displayed.
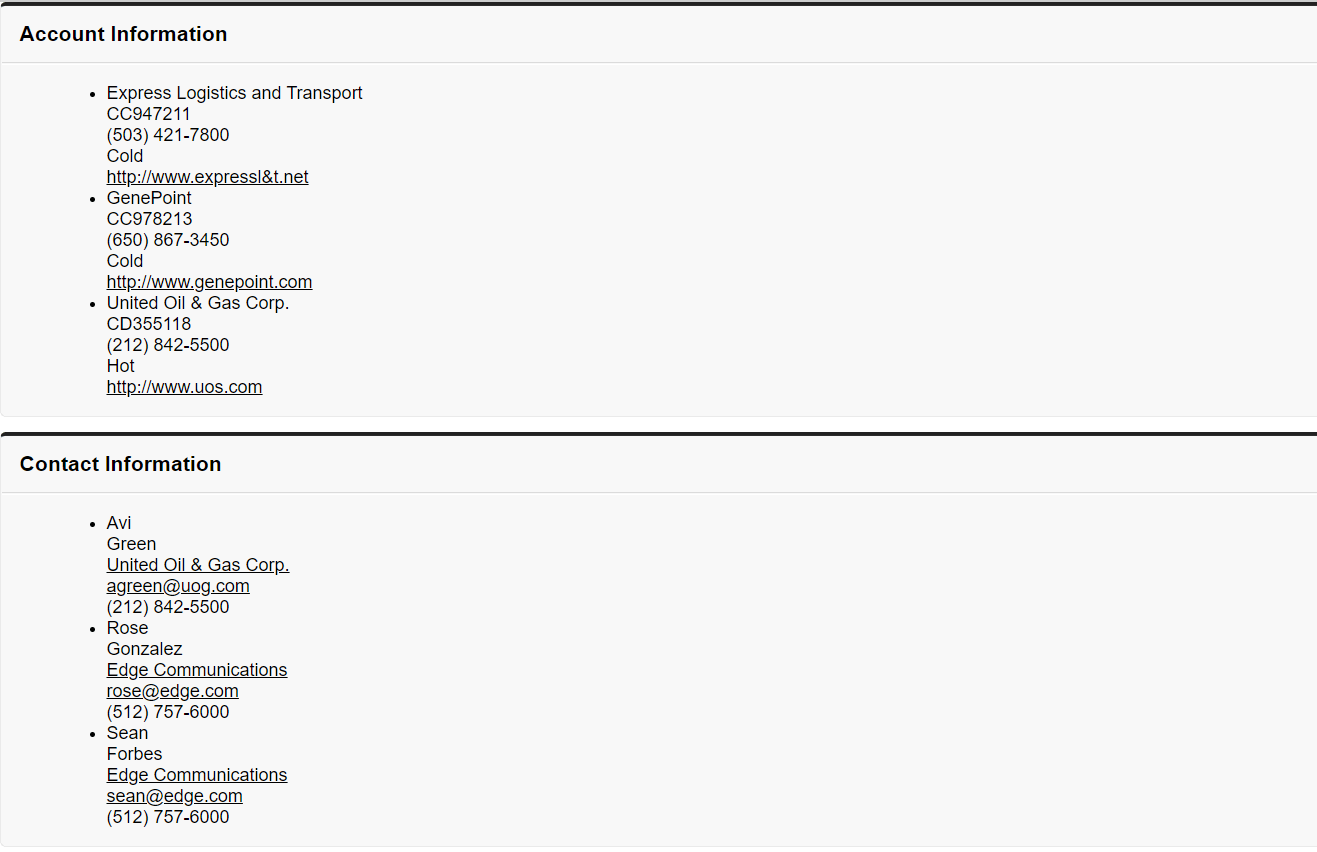
Syntax: 21. valueThe value is an Object type attribute that defines the collection of data displayed in the list. Syntax: 22. varThe var is a string-type attribute that defines the name of the variable represented by one element in the collection of the data specified by the value attribute. Syntax: Let's take an example to understand how we can use the <apex:dataList> component on the Visualforce page. ApexDataListExample.vfp ApexDataListController.apxc Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










