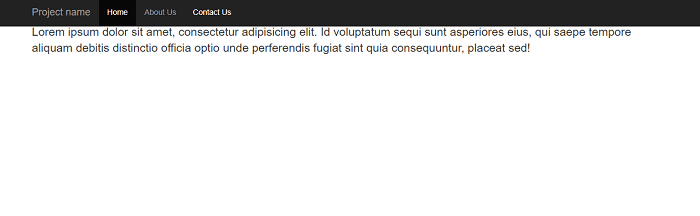
Boostrap3 sticky headerIn this article, we will understand how to create a sticky header with the help of Boostrap3. Firstly we will understand the basics of bootstrap and sticky header in boostrap. After that we will learn this concept with the help of examples. What do you mean by Bootstrap3?Bootstrap3 is used for adding design in HTML documents similar to cascading style sheets. In Bootsrap3, 3 stands for version of Bootstrap. It is free to download and use. The below link is used to add Bootstrap 3 to a template. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css""> What do you mean by Bootstrap3 sticky header?In Bootstrap3, Sticky Header is used when the navigation bar wants to fix at the top position even page scroll down to the bottom. It means the navigation bar is always fixed on the top. It is also used to fix the position of the table header. Let's take various examples of Bootstrap3 Sticky header. Example 1:Explanation: In the above example, we have created a fixed header navbar with the help of Bootstrap3. Output: Following is the output of this example. 
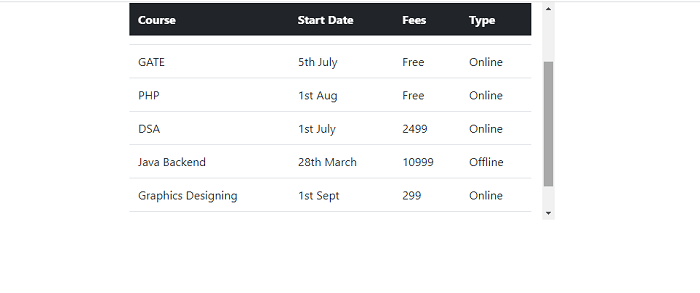
Example 2:Explanation: In the above example, we have created a fixed table header with the help of Bootstrap3. Output: Following is the output of this example. 
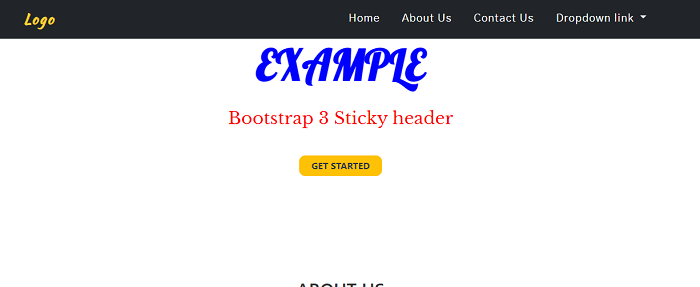
Example 3:Explanation: In the above example, we have created a fixed header navbar with the help of Bootstrap3. Output: Following is the output of this example. 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










