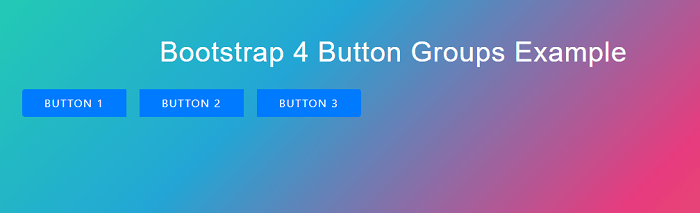
Bootstrap 4 Button GroupsIn this article, we will understand about the Bootstrap 4 button groups in detail. What do you mean by Button Groups in Bootstrap 4?In Bootstrap 4, Button groups allow multiple buttons to be group together on a single line. This is useful when you want to place items like alignment buttons together. Let's take the various examples of bootstrap 4 Button Groups. Example 1:Explanation: In the above example, we have created a button group example. For this we have used a .btn-group class to create a button group. Output: Following is the output of this example: 
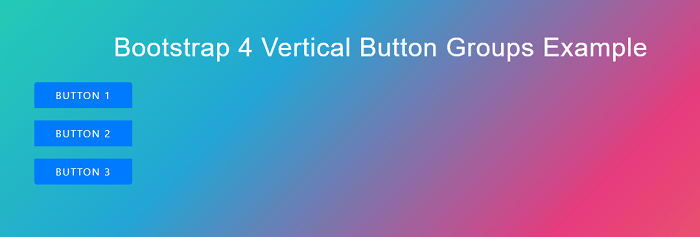
Example 2:Explanation: In the above example, we have created a vertical input button group example. For this we have used a .btn-group- vertical class to create a button group vertical. Output: Following is the output of this example: 
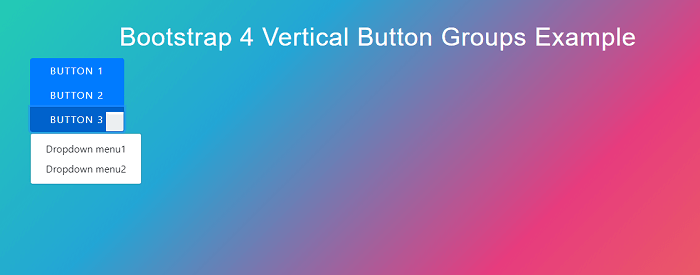
Example 3:Explanation: In the above example, we have created a button group example. For this we have used a .btn-group class to create a button group. Output: Following is the output of this example: 
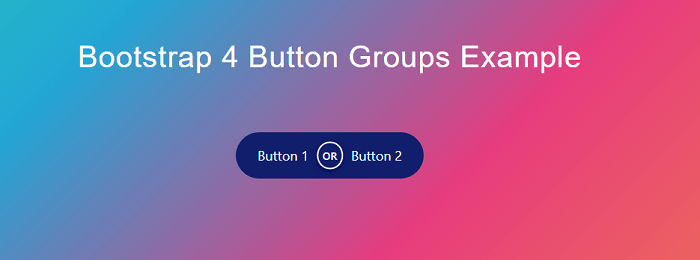
Example 4:Explanation: In the above example, we have created a button group example. For this we have used a .btn-group class to create a button group. Output: Following is the output of this example: 
Next TopicMulti step progress bar in Bootstrap 4
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










