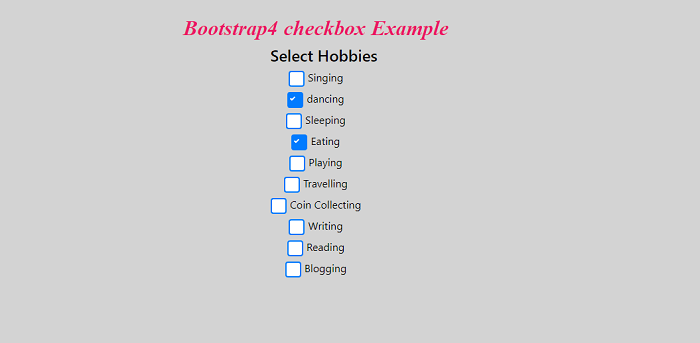
Bootstrap 4 CheckboxesIn this article, we will understand how to add a checkbox element in Bootstrap 4. What do you mean by Bootstrap4 Checkboxes?In Bootstrap, the Checkbox is used to display small squares boxes that offer the user several choices that can be toggled "checked" and "unchecked". You can also set the default choice for the user by passing the attribute "checked. It is also called the multi-select option because it is used when a user is asked a question that can have more than one correct answer, such as hobbies, reading preferences, etc. Let's take various examples of Bootstrap 4 checkboxes. Example 1:Explanation: In the above example, we have created a Bootstrap 4 checkboxes element. In this, the user selects hobbies from the given option. The selected element is displayed in a small tick. The default value of hobby is already selected by the set the value of checkbox is checked. Output: Following is the output of this example: 
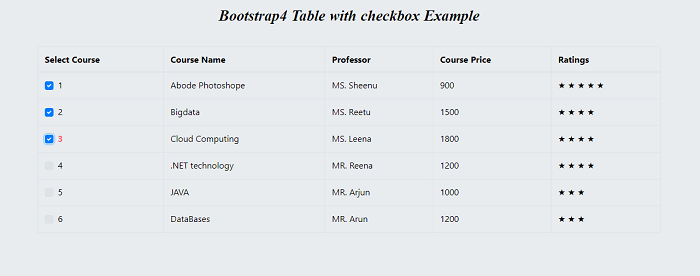
Example 2:Explanation: In the above example, we have created a Bootstrap 4 table with a checkboxes element. In this, the user selected a course from the given option. The selected element is displayed in a small tick. Output: Following is the output of this example: 
Next TopicBootstrap 4 Radio Button
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










