Bootstrap 4 - Environment SetupBootstrap 4 is the latest version of Bootstrap. In this section, it is shown how to download and setup Bootstrap 4. There are two ways of using Bootstrap 4 in the Website:
Using CDNThe Bootstrap 4 can be used in the website by inserting it from the CDN which is short for - Content Delivery Network. The code given below can be used to compile the Bootstrap's CDN of CSS and JS in the project. In this process, also insert the CDN versions of jQuery and Popper.js which is used for the purpose of using the different JavaScript components, for example - modals, tooltips, popovers, and so on. This needs to be before the minified Bootstrap JavaScript, if the compiled version of JavaScript is being used. There are some components that extensively require the jQuery. Following are some of these components -
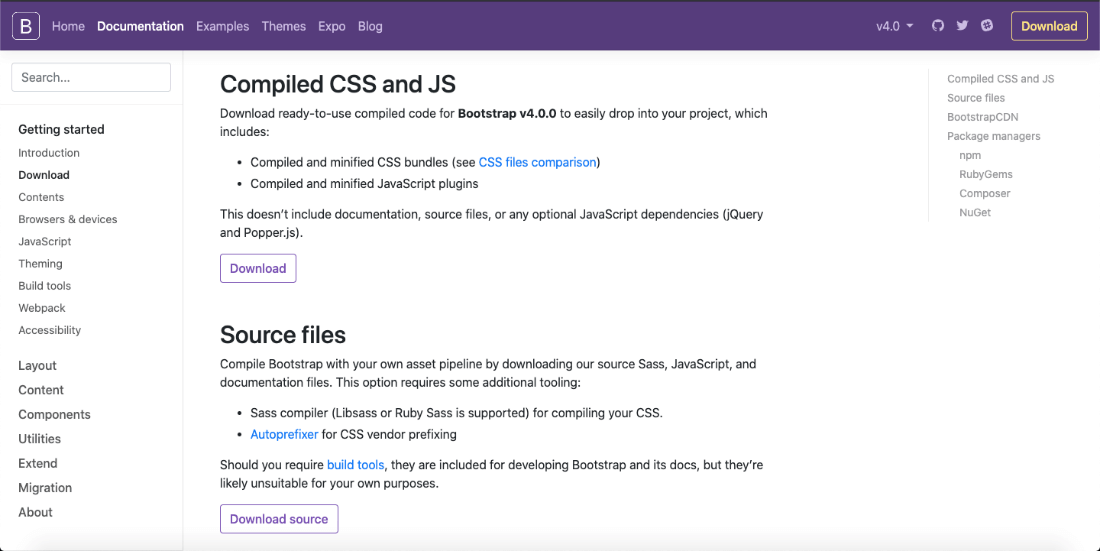
Downloading Bootstrap 4:The Bootstrap 4 can be downloaded from this link given below: https://getbootstrap.com/docs/4.0/getting-started/download/. Once the link has been opened, a window will open: 
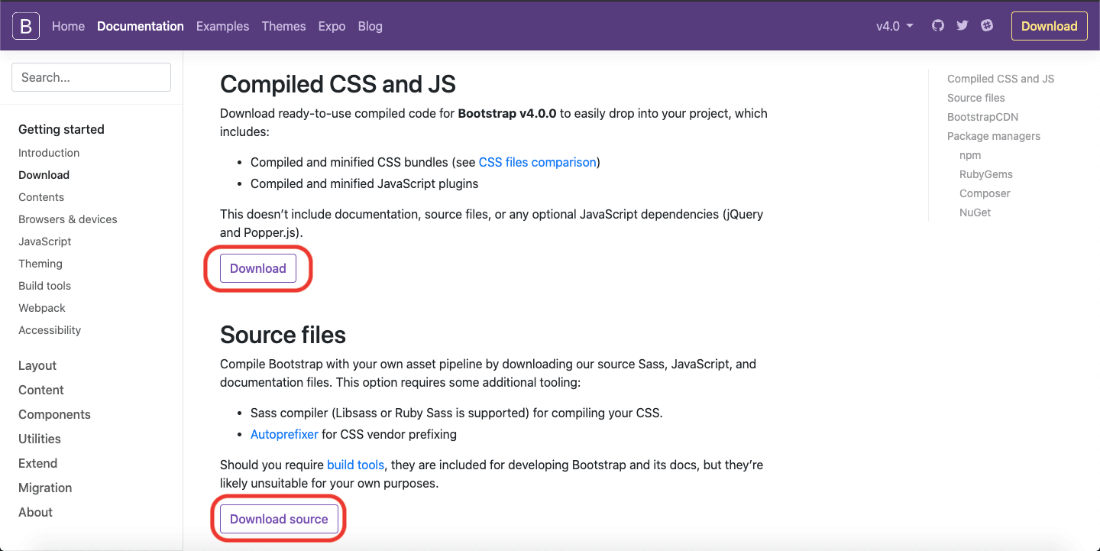
In this window, there are two given options, one is download ready to use compiled code for Bootstrap v4.0.0 and the other option is downloading the source files that compiles Bootstrap with a person's own asset pipeline by downloading Bootstrap 4's source Sass, JavaScript, and documentation files. 
Download - By choosing this option, a user can download the pre-compiled and minified versions of Bootstrap's CSS and JavaScript. No documentation or original source code files are included. However, this does not consist of the documentation, the source files, or any other optional JavaScript dependencies such as jQuery and Popper.js. Download Source - By choosing this option, a person can get the latest Bootstrap SCSS, JavaScript source code and documentation files. Moreover, this option also needs some additional tooling such as:
Precompiled Bootstrap 4Once the compiled version Bootstrap 4 is downloaded, extract the ZIP file, and you will see the following file/directory structure - There are compiled CSS and JS (bootstrap.*), as well as compiled and minified CSS and JS (bootstrap.min.*). Bootstrap 4 Source CodeThe Bootstrap source code download includes the precompiled CSS, JavaScript, and font assets, along with source Less, JavaScript, and documentation. More specifically, it includes the following and more -
Creating the First Web Page with the help of Bootstrap 4:The example given below can be used to create a very simple and easy to understand web page for Bootstrap 4 - Example: Test it NowThe following output will be visible, after compiling this code: Output: 
Next TopicBootstrap 4 Layouts
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










