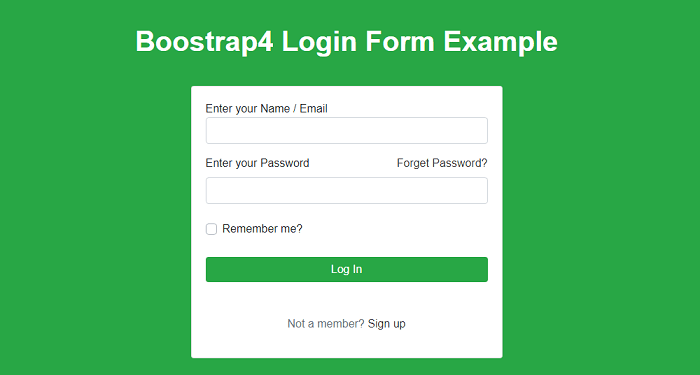
Bootstrap 4 Login FormIn this article, we will create a Login form with the help of Bootstrap4. What do you mean by Bootstrap 4 Login Form?Bootstrap4 is a free and open-source framework. With the use of this, we can create responsive and user-friendly websites. A Login form in Bootstrap is used to enter authentication credentials to access a restricted form. This form contains a field such as a username and a password. Let's take various examples of Bootstrap 4 Login Form. Example 1:Explanation: In the above example, we have created a Login form in which users enter their name and password, and after adding the information, the form is logged in. Output: Below is the output of this example. 
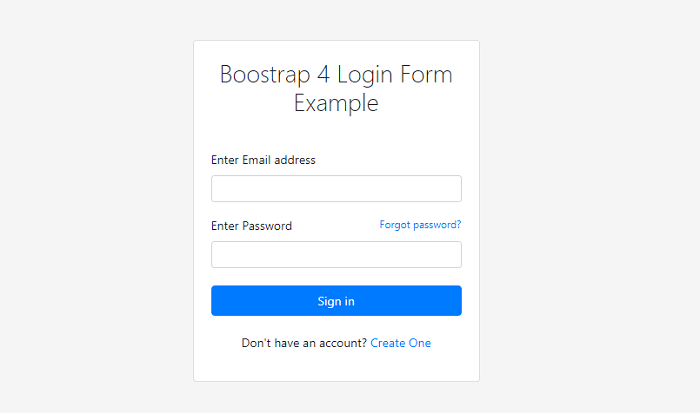
Example 2:Explanation: In the above example, we have created a Login form in which users enter their name and password and after adding the information the form is login. Output: Below is the output of this example. 
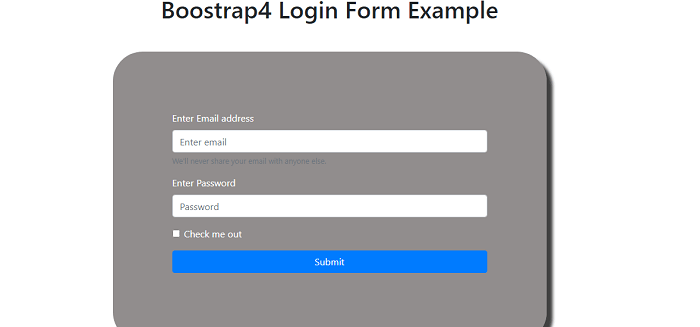
Example 3:Explanation: In the above example, we have created a Login form in which users enter their name and password, and after adding the information, the form is logged in. Output: Below is the output of this example. 
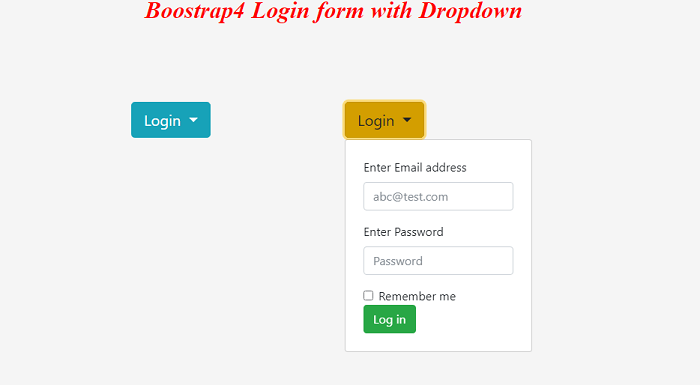
Example 4:Explanation: In the above example, we have created a dropdown Login form. Firstly the user clicks on the dropdown menu, then the login form is displayed to the user in which the user enters their name and password, and after adding the information, the form is logged in. Output: Below is the output of this example. 
Next TopicBootstrap 4 Checkboxes
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










