Bootstrap 4 - Progress BarsWhat is meant by Progress Bars?In Bootstrap 4, Progress Bars can be used to display to the audience of the website that how far has the progress come in a certain process. Progress bars can be simply defined as a kind of bar that fills up in accordance to the percentage of progress made in completing or achieving a certain task. Therefore, it is given the name "progress bar." It is important because it shows the audience how much progress had been made in a task. There are various styles of Progress bars that can be applied to a web page, those styles are listed below:
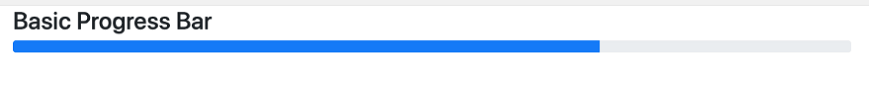
Basic Progress Bars:In order to create a basic progress bar, a user has to include a .progress class to a container element and also include the .progress-bar class to its child element. The Example for Basic Progress Bars will be: Test it NowThe Output for code given above will be: 
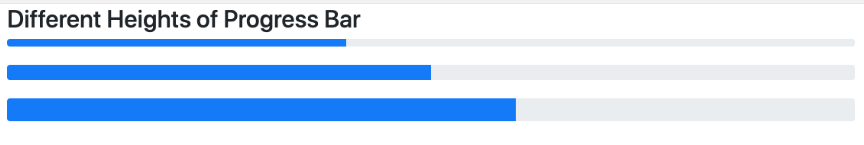
Different Heights of Progress Bars:In Bootstrap 4, the height of the progress bar is 16px by default. However, a user can utilize the CSS height property to modify the height. But at the same time, a user has to set the same height for the progress container and the progress bar. The Example for Different Heights of Progress Bars is given below: Test it NowThe Output for the above code will be: 
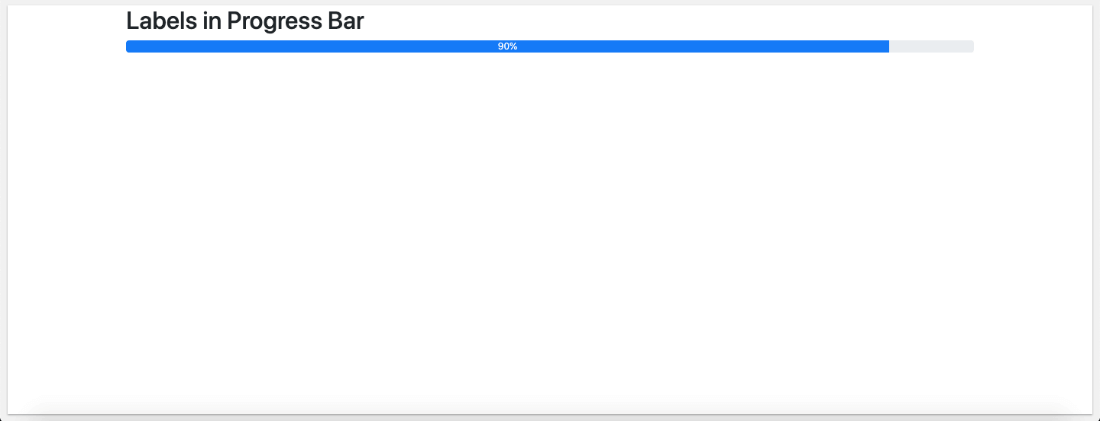
Labels in Progress Bars:A user can also include some kind of text in the progress bars. The Example for Labels in Progress Bars is given below: Test it NowThe Output for the above code will be: 
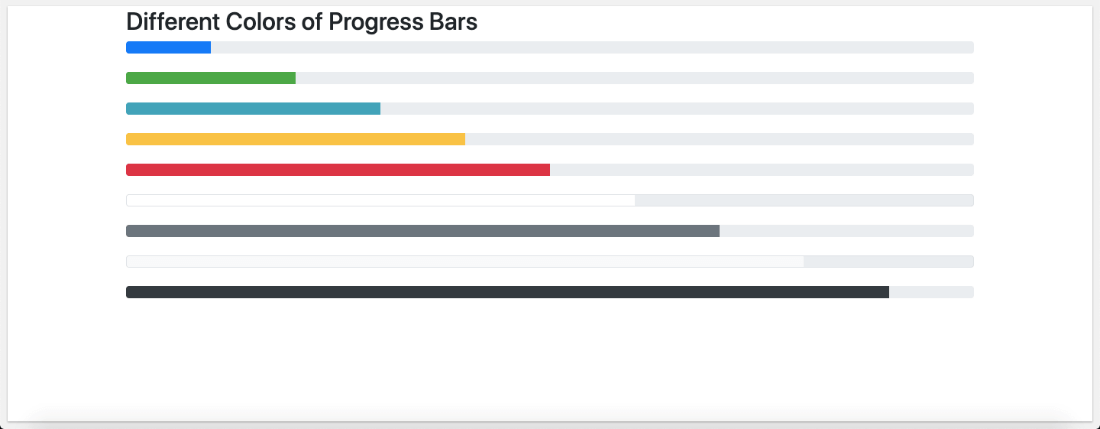
Different Colors in Progress Bars:The color of the progress bar in Bootstrap 4 by default is the color "blue". However, with the help of using contextual classes, the color of the progress bars can be modified for different purposes. The Example for Different Colors in Progress Bars is given below: Test it NowThe Output for the above code will be: 
Striped Progress Bars:In Bootstrap 4, a user can also create Striped Progress Bars. The class .progress-bar-striped can be used to add stripes to the progress bars. The Example for Striped Progress Bars is given below: Test it NowThe Output for the above code will be: 
Animated Progress Bars:The .progress-bar-animated class can be used animate the progress bar. The animation enhances the look of the website. The Example for Animated Progress Bars is given below: Test it NowThe Output for the above code will be: 
Stacked Progress Bars:A user can also merge one or more progress bars in Bootstrap 4. The Example for Stacked Progress Bars is given below: Test it NowThe Output for the above code will be: 
Next TopicBootstrap 4 Jumbotron
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










