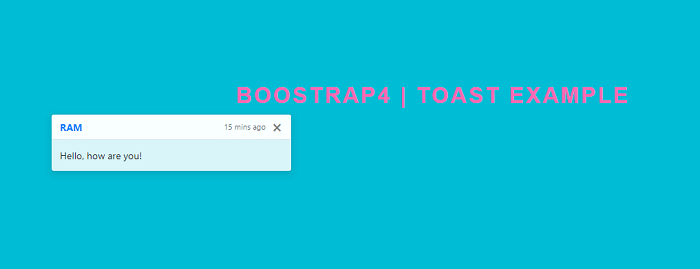
Bootstrap 4 ToastIn this article, we will learn about the bootstrap 4 toast example. What do you mean by Bootstrap 4 Toast?The toast element in Bootstrap 4 is similar to an alert box. It is a lightweight notification designed to mimic the push notifications that mobile and desktop operating systems have popularized. Bootstrap 4 toast is created with the help of flexbox so that they are easy to align and position. Let's take various examples of Bootstrap4 toast. Example 1:Explanation: In the above example, we have created a Bootstrap 4 toast example. In this, we used a data-autohide="false" to show the toast by default. Output: Following is the output of this example: 
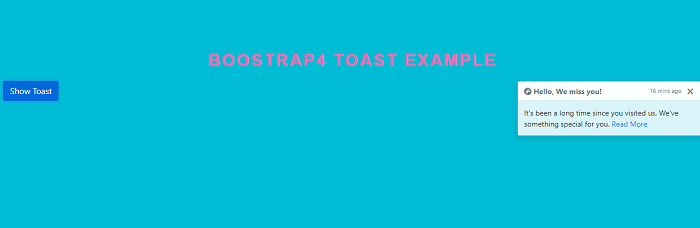
Example 2:Explanation: In the above example, we have created a Bootstrap 4 toast example. In this, we placed a bootstrap 4 toast with left, right position. Output: Following is the output of this example: 
Example 3:Explanation: In the above example, we have created a Bootstrap 4 toast example. In this, by default, toasts will automatically hide if you do not set auto-hide to false. Output: Following is the output of this example: 
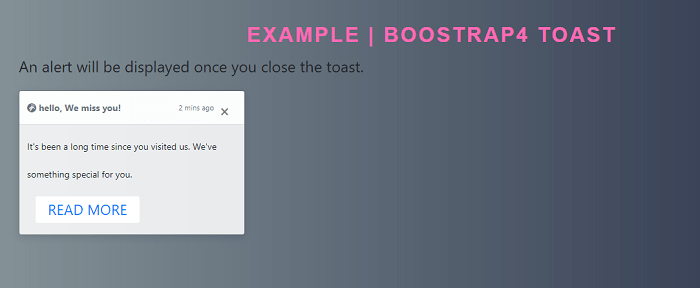
Example 4:Explanation: In the above example, we have created a Bootstrap 4 toast example. After clicking on the close button, it displayed an alert box. Output: Following is the output of this example: 
Next TopicBootstrap 4 registration form
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










