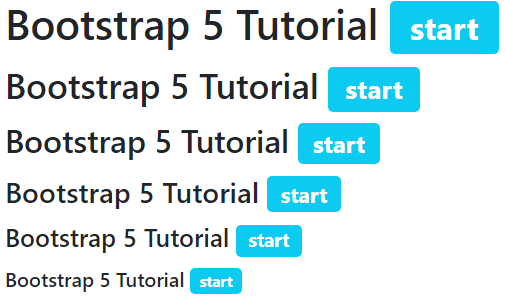
Bootstrap 5 BadgesBootstrap 5 Badges uses to add extra information to any type of material. Use the ".badge" and contextual classes within <span> components to create rectangular badges. The scale of a badge must match the size of its parent element. Badges in HeadingBootstrap 5 badges use to know more information about heading. It places in the span tag according to heading size. Syntax The following syntax creates badges using bootstrap 5 classes. Example The following example shows badges inside of the heading tag. Each badge set its size according to the heading tag. Output The following output shows badges with the heading tag. 
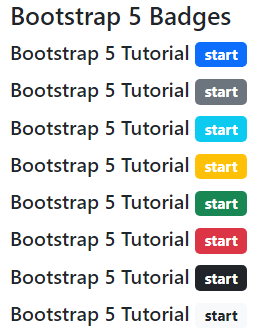
Bootstrap 5 Contextual BadgesBootstrap 5 badges give extra information about the parent element. Contextual badges provide different background colors as per user requirements. Example The following example shows different background color's badges inside of the heading tag. We can use contextual classes in the span tag with badge class. Output The following output shows different background color badges with the <h6> tag. 
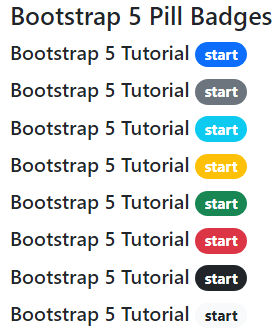
Bootstrap 5 pill BadgesBootstrap 5 badges placed with the parent element for small information. We can use the "badge" class with the "rounded-pill" class to look pill size badges. Syntax The following syntax creates pill badges using bootstrap 5 classes. Example The following example shows pill style badges using bootstrap 5 classes in the web page. Output The following output shows pill badges with the given tag. 
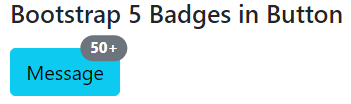
Badges in ButtonBootstrap 5 badges are used inside of the button. The button function displays extra information about the button function. For example, the button displays badges with unread messages (numbers) of the web function. Example The following example shows badges inside of the button function. Output The following output shows badges in the button function. 
ConclusionThis element shows a small, eye-catchy function in a web page to a user. It is the user function to attract interaction from the large web pages. Bootstrap 5 badges use to display small and required information about the function.
Next TopicBootstrap 5 Button
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










