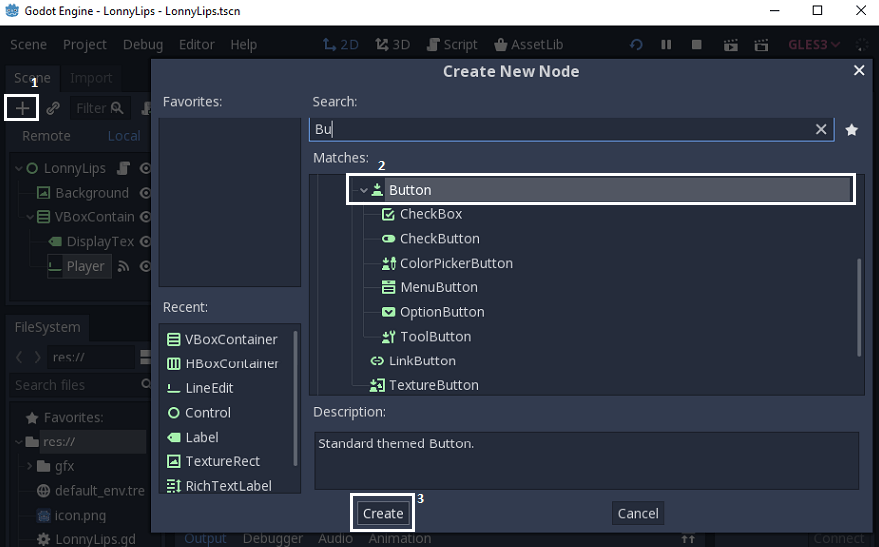
Buttons in GodotThe button is the standard themed button. It can contain text and any icon and will display them according to the current theme. To create the button, click on the plus (+) sign and select the button from the dialog box. 
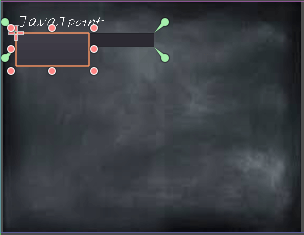
The button is created like the below screenshot. 
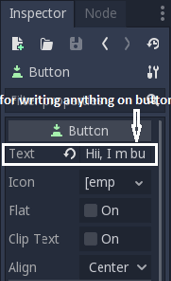
We can also write text on the button below. 
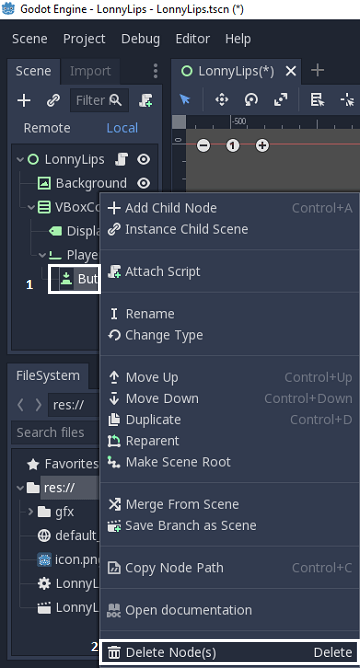
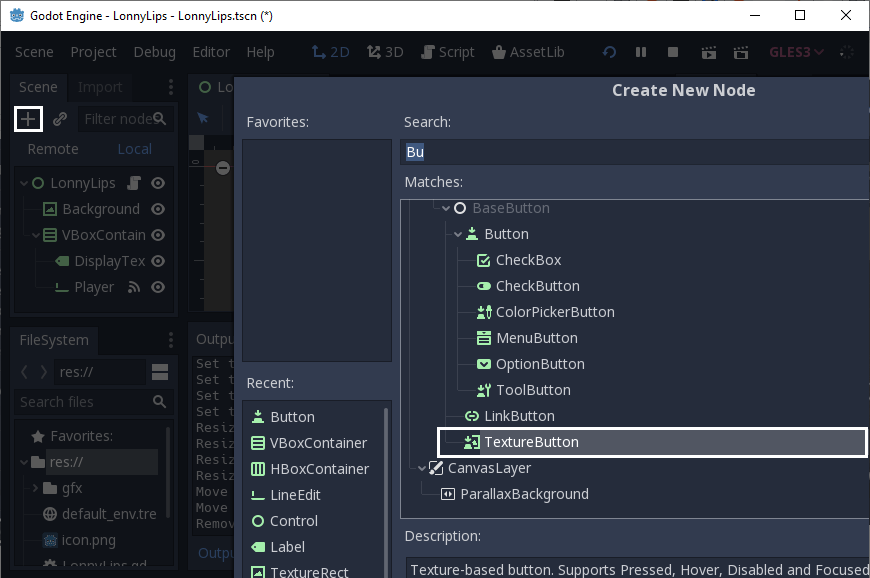
This will automatically show us on the button. If we want the texture button, then delete this node openness (simple button). Right-click on the node and then remove the node, as shown below. 
After that, select TextureButton and create it. 
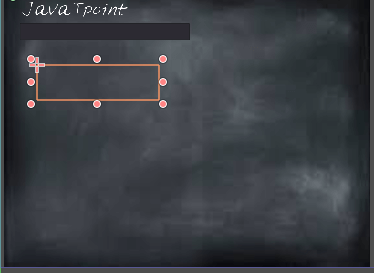
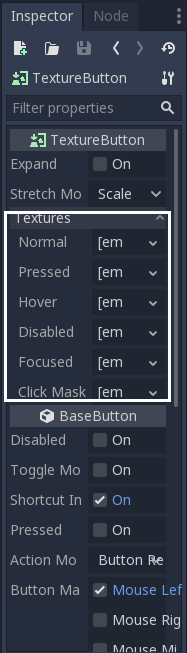
I have here shown the TextureButton. 
We can change texture from here and use button texture according to us. 
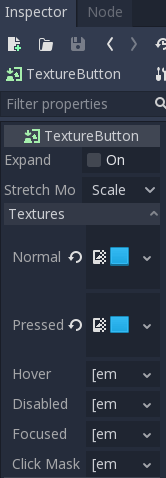
Then we have to drag the two buttons in the Normal and Pressed section then the button is seen on the screen. We can also fill buttons in the Hover, Disabled, Focused, and Click Mask according to our need, but here they are not crucial for the game. 
Here is our button, which we selected. 
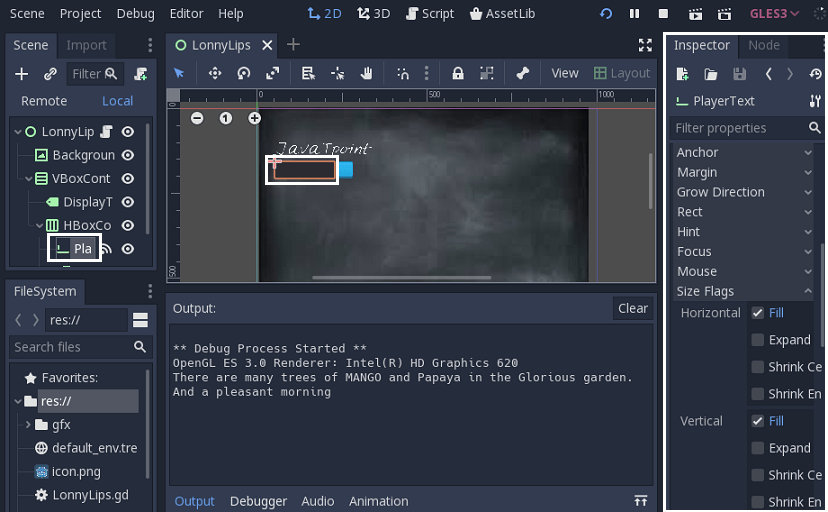
So if we press play, we see now in the output box a button in the top corner that when we press it animates but doesn't do anything now. Let's put it in the right place. And organize it neatly. 
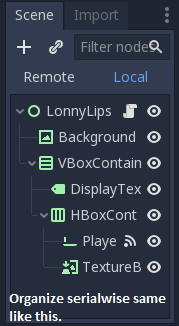
Here we want the button in the textbox field. To do that, we drag it into the area. We are creating a HboxContainer the same as we generated earlier. So firstly, create it and then put them accordingly like below. Drag it exactly in it; we have to drag the PlayerText and TextureButton in it. Where HBoxcontainer is the parent node and PlayerText, and TextureButton is its child node. 
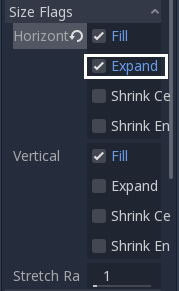
But it is not looking so neat. So that let's click on PlayerText and go to a size flag. We can apply horizontal and vertical what we apply as our wish. 
We are adding Expand here horizontally as below screenshot. 
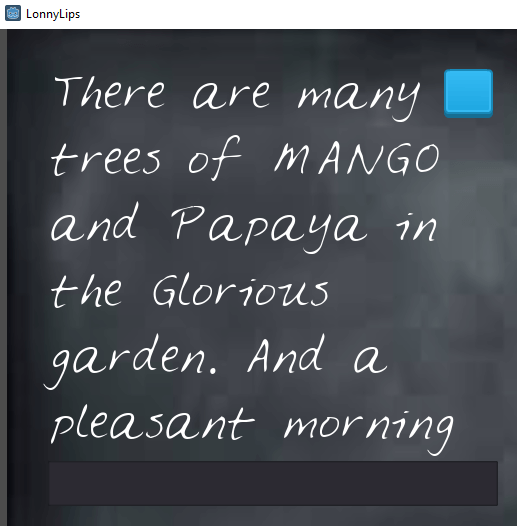
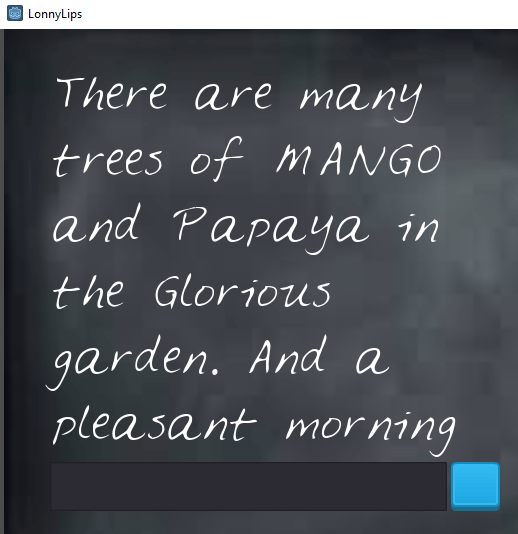
Then it will expand on our full page. 
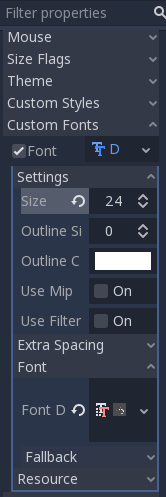
We can change the size of the button and textbox from its properties according to our needs. But here the size of both is perfect. Then we are creating a Label. For creating a label, we do the same. Firstly click on the plus(+) and then build it. Change the font and size also. 
From here, we add the font, font size, and text. 
After running it, the output is given below: 
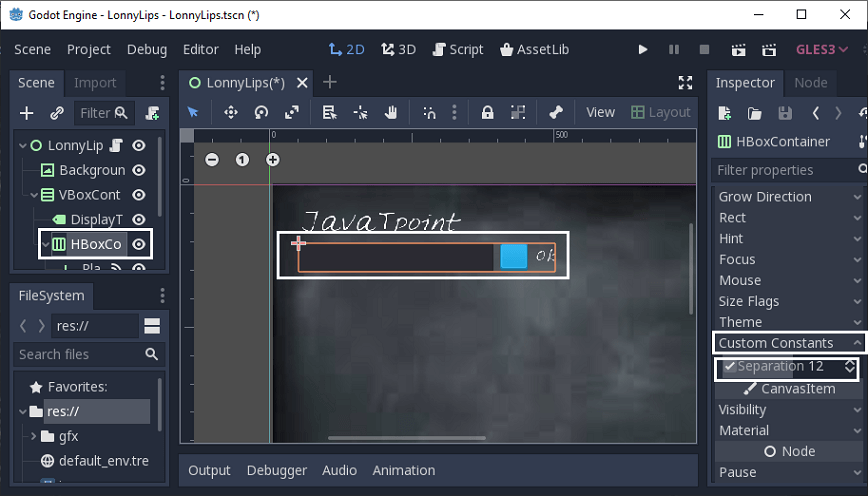
If we want to add a little bit of space between the Button, Textbox, and label them, we have to go on HBoxContainer click on it and then click on Custom Constants and apply 12 pixels on Separation like below. From Separation, we can separate how much we want to separate. 

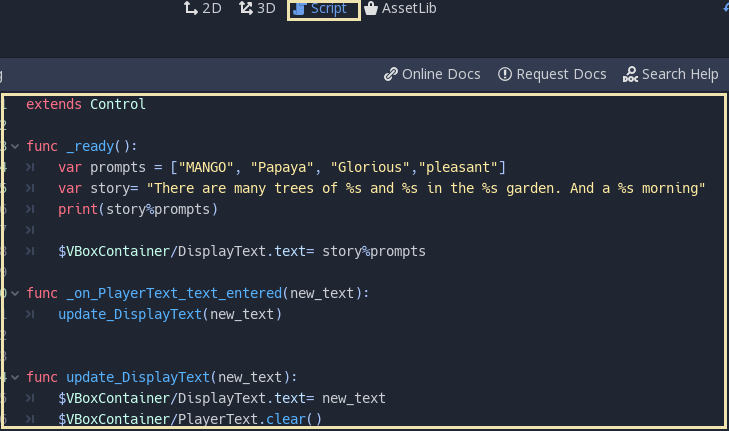
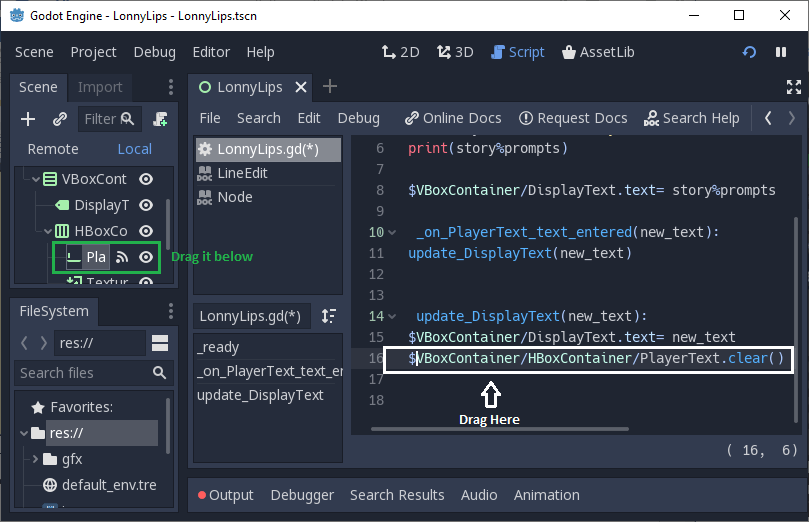
Here we are going to open theScript. 
The last line of code is added to VBoxContainer. We have to drag the PlayerText into our Script because we said the HBoxContainer here. 
But if we are running it. The button cannot work with the TextBox. 
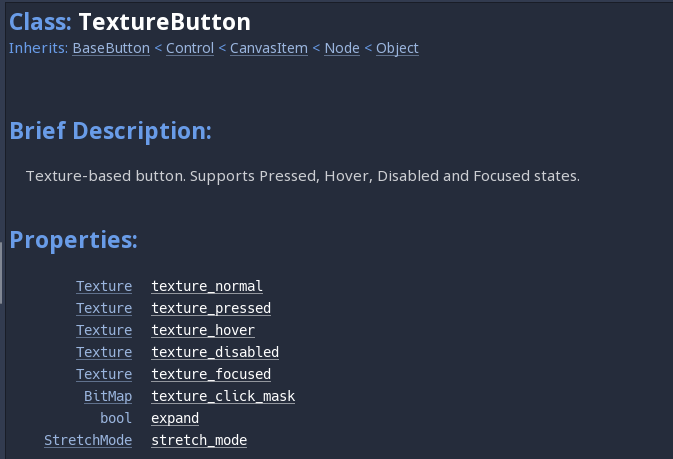
Making the button work has the displaytext show whatever is in the player text box when the button is pressed. We can see the documentation of the texture button. To see right, click on the Texture Button and open the documentation. 
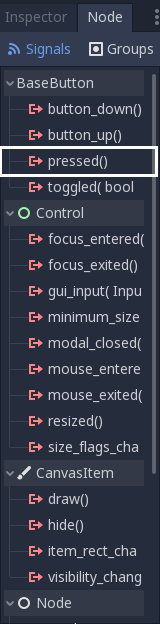
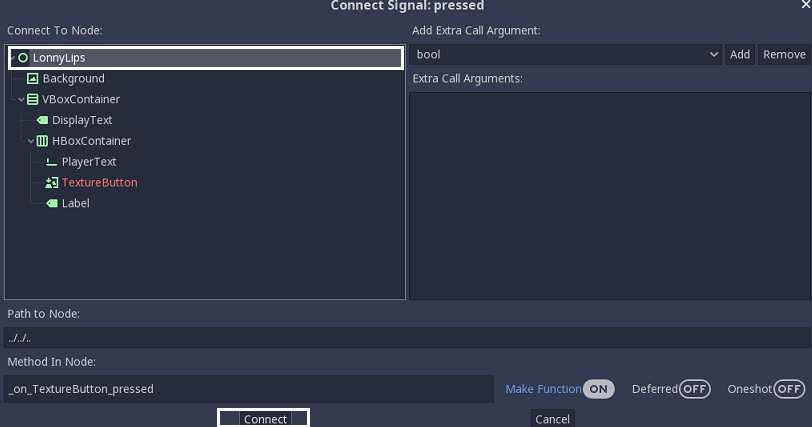
See it all scrolling down to understand it properly. Just go its Node properties and connect the function pressed() with lonnylips join it into the Script. We can connect the signal from here. 
Select LonnyLips and then connect the texture button Pressed(). 
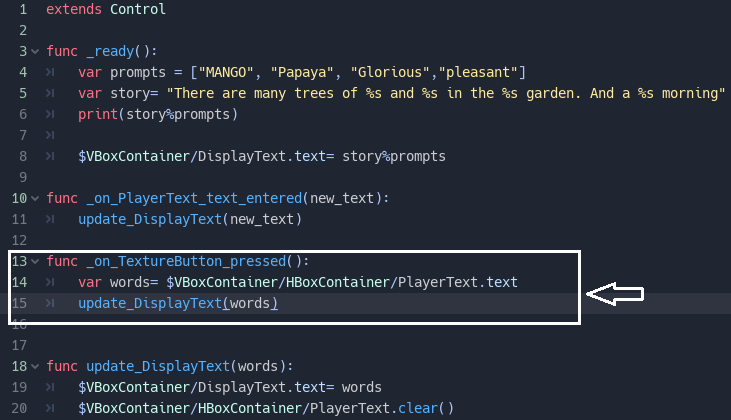
Code: Screenshot: 
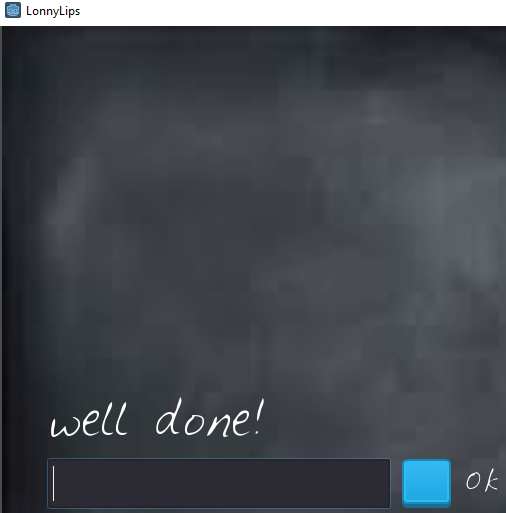
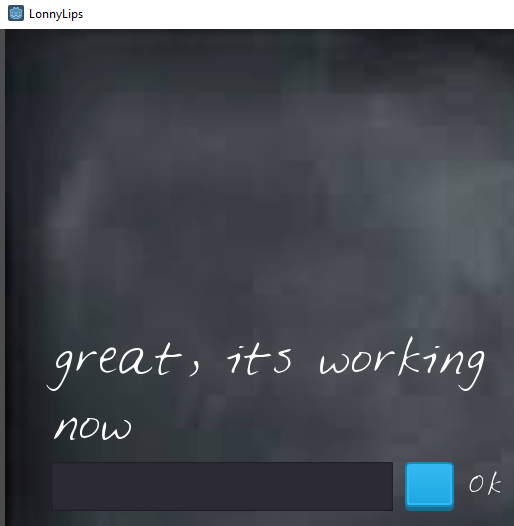
Then press play and now it working. We write something on the TextBox and then click on the button now it is working correctly. 
In the next tutorial, we learn about arrays if statement if-else statement.
Next TopicAppending arrays & if-condition
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










