jQuery Tutorial
jQuery Effects
jQuery Effects
jQuery hide()
jQuery show()
jQuery toggle()
jQuery fadeIn()
jQuery fadeOut()
jQuery fadeToggle()
jQuery fadeTo()
jQuery slideDown()
jQuery slideUp()
jQuery slideToggle()
jQuery animate()
jQuery delay()
jQuery HTML/CSS
jQuery html()
jQuery text()
jQuery val()
jQuery css()
jQuery before()
jQuery prepend()
jQuery after()
jQuery insertAfter()
jQuery append()
jQuery appendTo()
jQuery clone()
jQuery remove()
jQuery empty()
jQuery detach()
jQuery scrollTop()
jQuery attr()
jQuery prop()
jQuery offset()
jQuery position()
jQuery addClass()
jQuery hasClass()
jQuery toggleClass()
jQuery width()
jQuery height()
jQuery innerWidth()
jQuery innerHeight()
jQuery outerWidth()
jQuery outerHeight()
jQuery wrap()
jQuery wrapInner()
jQuery wrapAll()
jQuery unwrap()
jQuery Form
jQuery Events
jQuery Events
jQuery click()
jQuery bind()
jQuery unbind() method
jQuery blur()
jQuery focus()
jQuery select()
jQuery change()
jQuery submit()
jQuery keydown()
jQuery keypress()
jQuery keyup()
jQuery mouseenter()
jQuery mouseleave()
jQuery hover()
jQuery mousedown()
jQuery mouseup()
jQuery mouseover()
jQuery mouseout()
jQuery load()
jQuery unload()
jQuery delegate()
jQuery Misc
jQuery ajax() method
jQuery children() method
jQuery data() method
jQuery each() method
jQuery eq() method
jQuery extend() method
jQuery filter() method
jQuery find() method
jQuery get() method
jQuery grep() method
jQuery length property
jQuery is() method
jQuery not() method
jQuery param() method
jQuery radio button
jQuery read more/read less
jQuery star rating
:enabled selector
:disabled selector
noConflict() method
:nth-child selector
parent() method
post() method
ready() function
removeAttr() method
replaceWith() method
resize() method
siblings() method
stop() method
trigger() method
trim() method
jQuery getJSON() method
jQuery replaceAll() method
jQuery on() method
jQuery off() method
jQuery first() method
jQuery last() method
jQuery isNumeric() method
jQuery :reset selector
jQuery size() method
jQuery contains() method
jQuery ajaxSend() method
jQuery ajaxError() method
jQuery :lang() selector
jQuery :lt() selector
jQuery :gt() selector
jQuery map() function
jQuery next() method
jQuery nextUntil() method
jQuery error() method
jQuery now() method
jQuery parseJSON() method
jQuery inArray() method
jQuery dblclick() method
jQuery $.proxy() method
jQuery has() method
jQuery index() method
jQuery insertBefore() method
jQuery merge() method
jQuery nth-of-type() selector
jQuery prev() method
jQuery prevAll() method
jQuery scroll() method
jQuery scrollLeft() method
jQuery slice() method
jQuery contents() method
jQuery nextAll() method
jQuery offsetParent() method
jQuery parents() method
jQuery parentsUntil() method
globalEval() method
undelegate() method
triggerHandler() method
toArray() method
removeProp() method
removeData() method
queue() method
prependTo() method
noop() method
makeArray() method
keypress() method
isPlainObject() method
isFunction() method
isEmptyObject() method
isArray() method
focusout() method
focusin() method
event.preventDefault() method
clearQueue() method
andSelf() method
andBack() method
jQuery dequeue() method
jQuery end() method
jQuery even() method
jQuery :file selector
jQuery :hidden selector
jQuery isWindow() method
jQuery odd() method
jQuery parseXML() method
jQuery :password selector
jQuery.unique() method
jQuery.uniqueSort() method
jQuery :visible selector
jQuery.isXMLDoc() method
jQuery add() method
jQuery closest() method
jQuery Questions
How to change the background image using jQuery
How to Detect a Mobile Device
offset vs position in jQuery
Checkbox validation in jQuery
Use of moment JS to change date format in jquery
jQuery Redirect to Another Page After 5 Seconds
JQuery Validation
jQuery get Difference between two Dates in days
Dynamic Drag and Drop table rows using JQuery Ajax
Add Edit Delete Table Row in JQuery
Add remove input fields dynamically using jQuery with Bootstrap
JQuery photo gallery with thumbnail
Dynamically Add Remove input fields using JQuery Ajax
Barcode jQuery example
jQuery Timepicker
Read more functionality using jQuery
jQuery CDN
JQuery Pagination
Get Selected Value in Drop-down in jQuery
JQuery Input Mask Phone Number Validation
Integrate jQuery Fullcalendar using Bootstrap, PHP and MySQL
Allow only 10 numbers in textbox using Jquery
JQuery left side menu
Automatically Refresh or Reload a Page using jQuery
Lazy load images using jQuery
Create a Tic TAC Toe Game using jQuery
How to Convert an HTML Table into Excel Spreadsheet using jQuery
Import Excel data into HTML table using JQuery
Create a To-Do list using JQuery
JQuery Page Pilling
QR Code Generator using HTML, CSS, and jQuery
Phone Number Keyboard using HTML and jQuery
JQuery UI Checkboxradio
How to Create a Custom Image Magnifier using jQuery
JQuery UI Control groups
How to create a simple map using jQuery
JQuery Blockrain/ Tetris game
How to display a digital clock using HTML, CSS, and JavaScript
JQuery Multiscroll.js
JQuery Sort
JQuery Calendar
JQuery menu-aim plugin
JQuery Typewriter
JQuery Product Tour
Upload image with progress bar using jQuery
How to add options to a select element using jQuery
How to remove close button from jQuery UI dialog using jQuery and css
JQuery Crop Plugin
Vertical Dot Navigation Plugin
jQuery jTippy Tooltip Plugin
Create a 3D Text Effect using HTML and CSS and jQuery
Jquery Flickerplate Plugin
jQuery bootstrapSelect Plugin
Froala editor plugin
Gauge chart plugin using jQuery
Horizontal Scrollable Timeline Plugin - jTimeline
Skype Chat jQuery Plugin
Whatsapp Chat Widget
Twenty Twenty jQuery Plugin to Compare Images
jQuery Filter Table
Language Translation with JavaScript
jQuery Animated Border Plugin
jQuery Palette Color Picker
jQuery Excel Export Plugin Library
jquery social counter plugin
jQuery Page Flip
How to create an online radio using jQuery and jPlayer
jQuery File manager for web
Automatically Format your Numbers and Currencies using jquery
jquery cookie consent plugin
jQuery Coverflow widget
jQuery PayPal HTML Shop
Full Screen video Background using jquery
jQuery Push Notification Plugin
Create a menu item animation on hover
Jquery Countdown Timer
Jquery dragStart Event
Jquery dragStop event
Picture Puzzle Game using Jquery
Jquery Captcha Widget
Jquery Search Slide out Plugin
How to Get the Textbox Value in jQuery
Planetarium Jquery Plugin
jQuery on-place Confirm Boxes
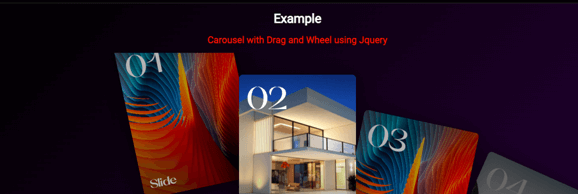
Carousel with Drag and Wheel using Jquery
Before and After Slider using jQuery
Round Slider jQuery Plugin
Jquery sticky header
jQuery Age Verification plugin
Pietimer jQuery Plugin
DoubleScroll using Jquery
Day Night Toggle using Jquery
Miscellaneous
jQuery MCQ
jQuery UI
Interview Questions
Carousel with Drag and Wheel using JqueryIn this article, we will understand the Carousel with Drag and Wheel using jquery with the help of various examples. It is a drag-based JavaScript component that can be used as a scroller, image carousel. It is a fully custom-made carousel of images with interesting drag and drop capabilities and seamless mouse wheel navigation. Example 1:Explanation: In the above example, we created a carousel slider with drag and wheel sliding option. In this we can slide the image one after another using drag and drop capabilities and seamless mouse wheel navigation. Output Following is the output of this example. 
Next TopicBefore and After Slider using jQuery
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










