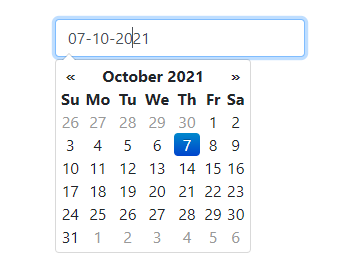
Change Bootstrap datepicker with specific date formatAn html CSS framework can be described as Bootstrap. Using this, a better responsible design can be made by the user. Sometimes our project requires the option of date picking. By default, the date's internal value remains today. When the calendar is opened by datepicker, instead of opening it as today, it will open to defaultViewDate. A flexible datepicker widget is provided by the Bootstrap datepicker in Twitter bootstrap style. If we want to enable the input field for the entry of date, datepicker will be very useful. Using this, we can easily select the date, and it is user friendly. Instead of entering the date manually in the input field, we can pick the date from the Datepicker dialog. The datepicker plugin of bootstrap uses jQuery, which helps to add Datepciker in the form of an input element. An instant solution is provided by Bootstrap datepicker to add datepicker popup in the website's form field for choosing the date. In our program, if we require datepicker with our date format like dd/mm/yyyy, yyyy-mm-dd, dd/mm/yyyy, dd-mm-yyyy etc, it will be very easy for us to do this. In order to set the date format, we only need to add format of one argument and then we will add our required format, which is shown in the following example: Example 1: In this example, we are going to use dd-mm-yyyy format. The output of above example is as follows: 
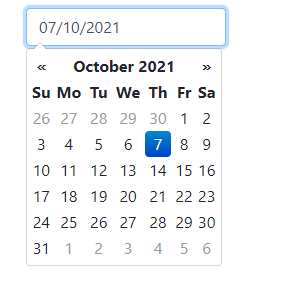
Example 2: In this example, we are going to use dd/mm/yyyy format. The output of above example is as follows: 
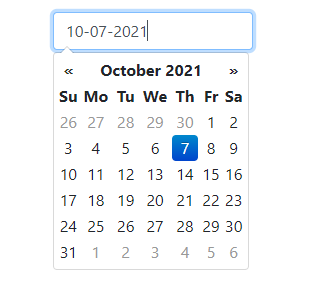
Example 3: In this example, we are going to use mm-dd-yyyy format. The output of above example is as follows: 
Next TopicUse of Bootstrap Datepicker in Angular
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










