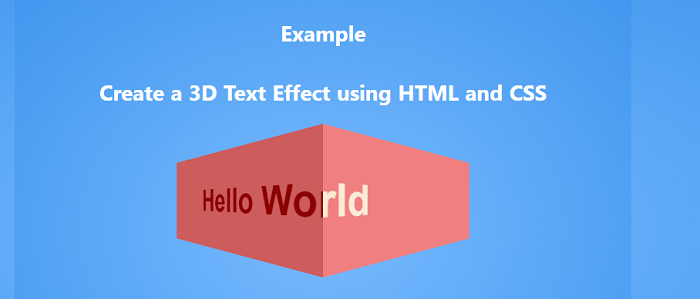
Create a 3D Text Effect using HTML and CSS and jQueryIn this article, we will understand about the how to Create a 3D Text Effect using HTML and CSS and jQuery with the help of various examples. The 3D text animation effect is designed by using the text-shadow property. With the use of 3D text effect, we have a different thickness of shadow for each alphabet and at each angle. Following are the various examples of Create a 3D Text Effect using HTML and CSS and jQuery. Example 1:Explanation: In the above example, we created an example of 3D Text Effect using HTML and CSS. Output: Following is the output of this example. 
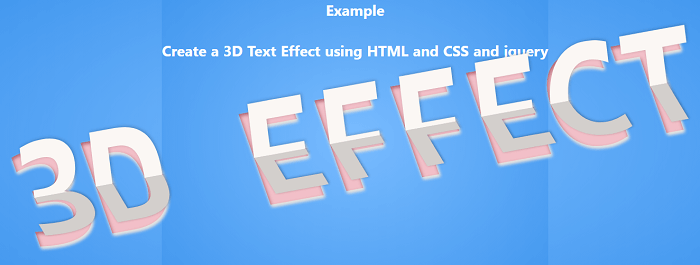
Example 2:Explanation: In the above example, we created an example of 3D Text Effect using HTML, CSS and jquery. Output: Following is the output of this example. 
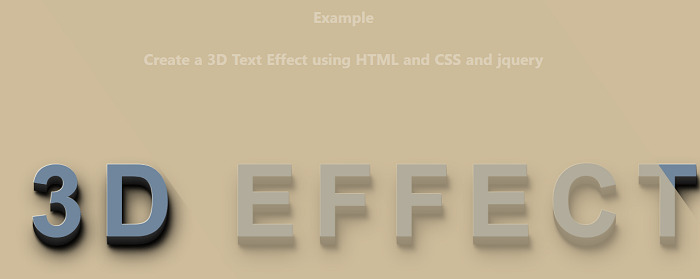
Example 3:Explanation: In the above example, we created an example of 3D Text Effect using HTML and CSS. Output: Following is the output of this example. 
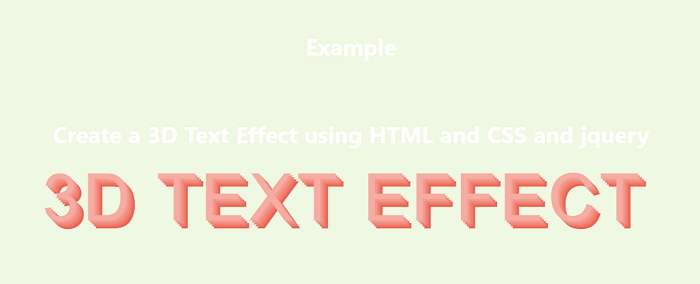
Example 4:Explanation: In the above example, we created an example of 3D Text Effect using HTML and CSS. Output: Following is the output of this example. 
Next TopicJquery Flickerplate Plugin
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










