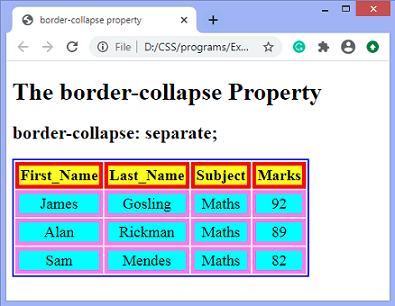
CSS border-collapse propertyThis CSS property is used to set the border of the table cells and specifies whether the table cells share the separate or common border. This property has two main values that are separate and collapse. When it is set to the value separate, the distance between the cells can be defined using the border-spacing property. When the border-collapse is set to the value collapse, then the inset value of border-style property behaves like groove, and the outset value behaves like ridge. SyntaxThe values of this CSS property are defined as follows. Property Valuesseparate: It is the default value that separates the border of the table cell. Using this value, each cell will display its own border. collapse: This value is used to collapse the borders into a single border. Using this, two adjacent table cells will share a border. When this value is applied, the border-spacing property does not affect. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. Now, let's understand this CSS property by using some examples. In the first example, we are using the separate value of the border-collapse property. In the second example, we are using the collapse value of the border-collapse property. Example - Using separate valueWith this value, we can use the border-spacing property to set the distance between the adjacent table cells. Test it NowOutput 
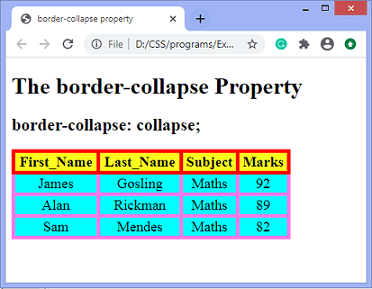
Example - Using collapse propertyThe border-spacing and border-radius properties cannot be used with this value. Test it NowOutput 
Next TopicCSS border-spacing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










