CSS border-image propertyThis CSS property defines an image to be used as the element's border. It draws an image outside the element and replaces the element's border with the corresponding image. It is an interesting task to replace the border of an element with the image. The border-image property can be applied to all elements except the elements of the internal table (such as tr, th, td) when border-collapse is set to collapse. It is the shorthand property for border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat. We can set all these properties at once using the border-image property. If any of the values are not specified, then they set to their default values. The default value of this property is: SyntaxThe values of this property are tabulated as follows.
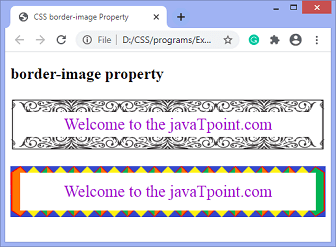
Now, let's see some of the examples to understand how to set the border-image using the border-image property. ExampleIn this example, we are replacing the border of the paragraph elements with the image. In the first paragraph, we are specifying the single value (i.e., round) of the border-image-repeat property, whereas in the second paragraph, we are specifying two values (round, stretch) of it, the first value for the horizontal sides and second value for the vertical sides. Test it NowOutput 
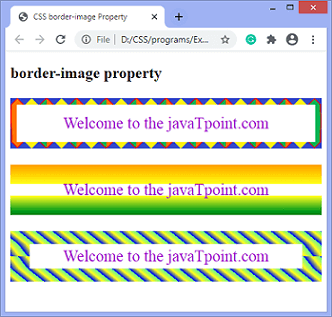
We can also specify the gradient as the border image. Example - using linear-gradientIn this example we are using the linear-gradient and repeating-linear-gradient as the border image of the paragraph elements. Test it NowOutput 
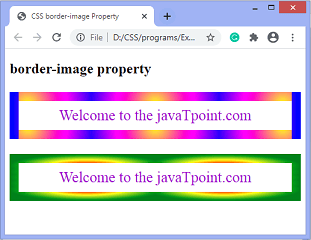
Example - using radial-gradientIn this example, we are using the radial-gradient as the border image of the paragraph elements. Test it NowOutput 
Next TopicCSS cubic-bezier() function
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










