CSS bottom propertyThe bottom property in CSS is used to specify the bottom position for the vertical positioned elements. It does not affect the non-positioned elements. It is one of the four offset properties that are left, right, and top. The effect of this property depends on the position of the corresponding element, i.e., the value of the position property. The bottom property does not affect when the position property is set to the value static. SyntaxProperty ValuesThe values of this property are defined as follows: auto: This is the default value. It allows the browser to calculate the bottom edge position. length: This value defines the position of bottom property in px, cm, pt, etc. It allows negative values. percentage: This value defines the position of bottom property in percentage (%). It is calculated to the height of the element's containing block. It also allows negative values. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. The effects of this property on positioned elements other than the value static are listed as follows:
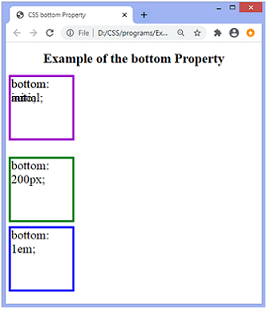
Now, let's understand this property by using some examples. ExampleIn this example, there are four absolutely positioned div elements. We are applying the bottom property to them. The div elements with bottom: initial; and bottom: auto; will overlap because of having similar dimensions and default values. Here, the length of the bottom property is defined in px and em. Test it NowOutput 
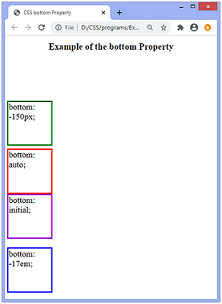
Example - Using negative valuesIn this example, there are four relatively positioned div elements. We are applying the bottom property to them with negative values. Here, the negative length values of the bottom property are defined in px and em. Test it NowOutput 
Next TopicCSS top property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










