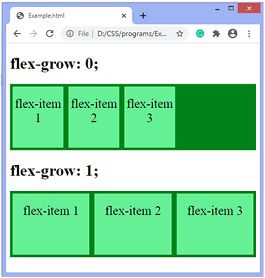
CSS flex-grow propertyThe CSS flex-grow property specifies how much space a flex item should take if there is available space. The remaining space can be defined as the flex container size minus the size of all flex items together. This property defines how much an item will grow inside the container as compared to the other items. It can be defined as the ability of an item to grow as compared to the other items of the container. For example, if we set flex-grow to 1 for all items, each item will set to an equal size in the container. But if we give any of the items a value of 2, then the corresponding item will take up space twice than the others. It sets the flex grow factor (a number that determines how much the flex-item will grow) of a flex-item. This CSS property is used to increase the size of the flex-item. It only works on the flex-items, so if the container's item is not a flex-item, the flex-grow property will not affect the corresponding item. Generally, this CSS property is used with the other flex properties that are flex-shrink and flex-basis and usually defined by the flex shorthand to ensure that all values are set. SyntaxValuesnumber: It is the positive number that determines the flex-grow factor. Its default value is 0 and does not allow the negative value. When it sets to zero, the item will not grow, even if there is a space available. The element will take the space it requires. initial: It sets this property to its default value. inherit: It inherits this property from its parent element. ExampleIn this example, there are two containers, and we set the flex-grow: 0; for all items of the first container and flex-grow: 1; for all items of the second container. We can see the items with the flex-grow: 0; takes the space they require, and the items with flex-grow: 1; takes the remaining space with equal size. Test it NowOutput 
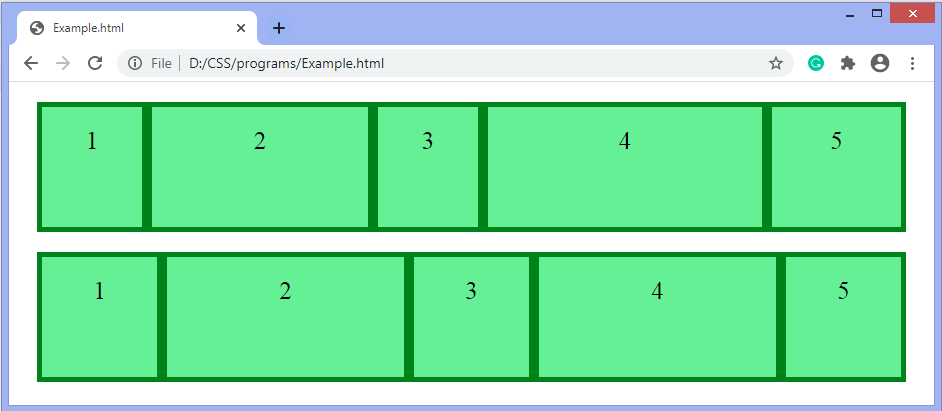
ExampleIn this example, we set the different values of flex-grow on flex-items. There are two containers, each with five flex items. Here, some flex items are larger than others. Test it NowOutput 
Next TopicCSS flex-shrink property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










