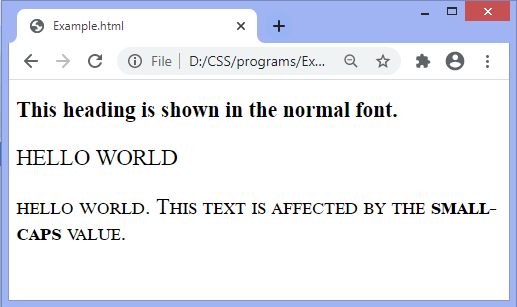
CSS font-variant propertyCSS font-variant property specifies how to set a font variant of an element. Its values may be normal and small-caps. By using the small-caps value, the lowercase letters converted into uppercase, but in a smaller size compared to the original uppercase letters. This property specifies that the text should be appeared in the small-caps font or not. The output generated by the font-variant property can be affected by the value of the text-transform property. If the value of font-variant is small-caps and the value of text-transform is set to lowercase, then the characters will appear in the lowercase. If the value of font-variant is small-caps and the value of text-transform is set to uppercase, then the characters will appear in the uppercase. The small-caps value of this CSS property will not work if the letters in the source code are written in the uppercase. For example, suppose we have a paragraph in which letters are written in uppercase, and we are applying the font-variant property with the value small-caps to the corresponding paragraph, the font will be displayed as the regular uppercase instead of small-caps. SyntaxProperty valuesThe values of this CSS property are defined as follows: normal: It is the default value, which specifies the normal font-face. small-caps: It is used to specify the small-caps font face, in which the lowercase letters are displayed as uppercase letters but in a smaller size. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. ExampleIn this example, we are applying the font-variant: small-caps; on the paragraph elements. In the first paragraph, the text is already in uppercase letters, so the small-capsvalue will not override it. But the text in the second paragraph is affected by the small-caps value because it is not in uppercase. Test it NowOutput 
Next TopicCSS left property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










