CSS LoaderIntroductionWhen there is a visitor to our web page, and they click on the button, then they expect some feedback from the developer side. If there is no feedback from the developer side, then the user may think something may be wrong. Also, they quickly go away from the website before something happens. We can prevent these by taking the help of a loading animation. With the help of the loading animation, we can provide a better user interface for knowing the people that some process occurs in the background. What is a Loading Animation?In CSS, loading animation is nothing but a type of notification for the user that ensures the user that the system is still handling their request. When the user clicks on a button until the completion of the request, the animation loads. Also, some animations have a progress bar that indicates the remaining time for the completion of the request. This also provides a real-time update that reduces the boringness of the user. There are so many tools by which we can create the loading animation. But CSS is the best practice for the creation of the loading animation. Loading Animations in CSSWe can also take the help of another language, such as Javascript or a simple gif loader, to create the animation loader. However, CSS provides some strength to create the animation loader. Those strengths are as follows.
Some browsers may not support the loading animation. Such browsers are Internet Explorer 9 and Opera Mini. If the browser does not support the loading animation, we must go for GIF. Examples of CSS Loading AnimationsThere are so many different types of loading animation available on the internet. Let's see some examples. 1. Infinite Loading Animation:These animations ask the user to wait without providing a waiting time. We can use this type of animation when the waiting time is unknown or the waiting time is very short. 
Infinite Loading Animation Example with Code Code: Output 
2. Determinate Loading AnimationThis loading animation shows the total time it takes to load the webpage. It also displays the total timing as a number or percentage. It can also be visible as a drawn circle or a bar filling up. Output 
3. Progress Bar:These are some specific animations that can be created with the help of CSS. These are looking like linear rather than circular. It also tells the user how much time is left to complete the task. The remaining time is shown in volume, fraction, or percentage. Output 
Progress Bar Example with Code Let's create a progress bar with the help of HTML and CSS. Code: Output 
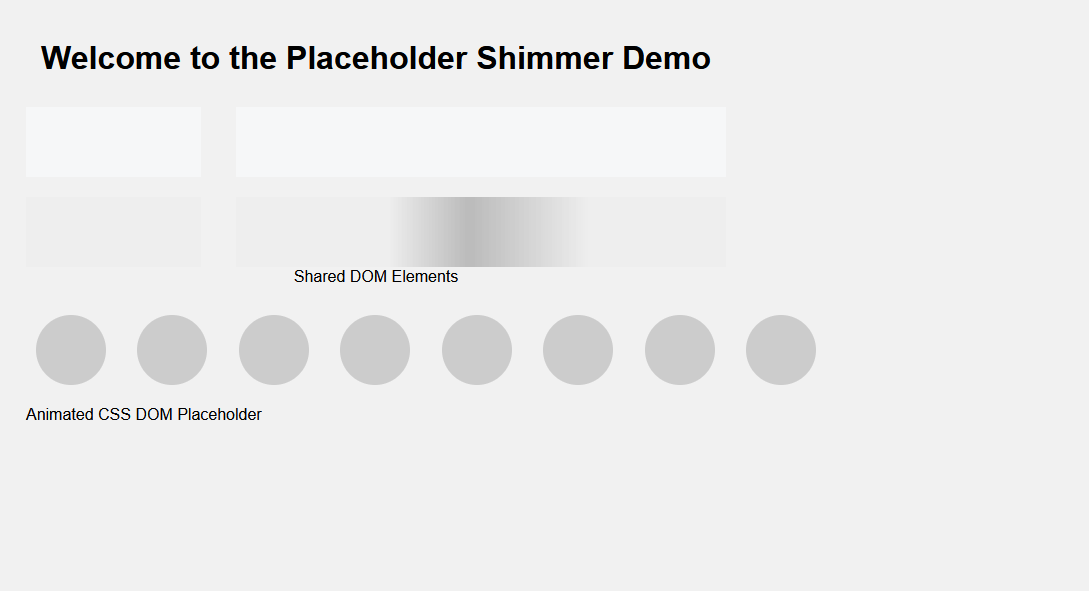
4. Skeleton Screen:The skeleton screen looks like a blank screen that contains a placeholder. 
Skeleton Screen Example with Code Let's create a skeleton screen with the help of HTML and CSS. Code: Output 
5. CSS Loading SpinnerThis type of loading animation indicates that the animation loads in a circular motion. The animation is continued until the loading process of the page is completed. There are so many types of loading spinner available in the CSS. Let's discuss some of them.
This loading animation has a property that contains the animation timing as "ease-in-out". This means it has both a slow start and a slow end. Code: Output 
This animated style contains one parent div and several child div. Each div will be styled with rainbow colors. Code: Output 
This loading spinner is a type of SVG spinner which is created with the help of three dashes. This animation starts as a dot and expands until it forms a circle. This animation is an infinite loop. 
We should go for a gradient loading spinner whenever there is a need for a unique loading spinner. It is made with the help of the span element. These span elements have their background color. 
This type of animated speed spins at a speed of 2 seconds. It also has a div tag that contains the text as loading. Code: Output 
How to Make a Simple Loading Animation in CSSThere are some easy steps by which we can create a simple loading animation for our webpage. 1. HTML structure:In the first step, we have to create the webpage structure for the animation. The code for the HTML is as below. HTML code: 2. CSS style:After creating the HTML structure, we must go to the next step. In the next step, we have to provide some style with the help of CSS. CSS code: Combining both codes will make the complete code look like the one below. Complete code: Output 
CSS Loading Animation Best PracticesWhen we are creating the loading animation, we should be very careful. There are some tips for creating the CSS loading animation. The best-loading animations take the least amount of time. When we create the loading animation, the user has some patience if it lasts too long. The developer must remember that the animation should take as little as possible. After doing this, the user will appreciate the fast loading time.
The wait will be less agonizing if the developer wants to provide some interesting thing on his web page. This animation will attract attention, and it will keep the user busy.
There are better places for a marketing campaign than this one, but keeping the logo on the brand is recommended.
The main purpose of the loading animation is to reduce the user's waiting time. So, to reduce the boringness of the user, we should not go for simple statements like, "Please wait while we get you set up" or "Wait a moment while we fetch your newly created document.
Next TopicCSS units
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










