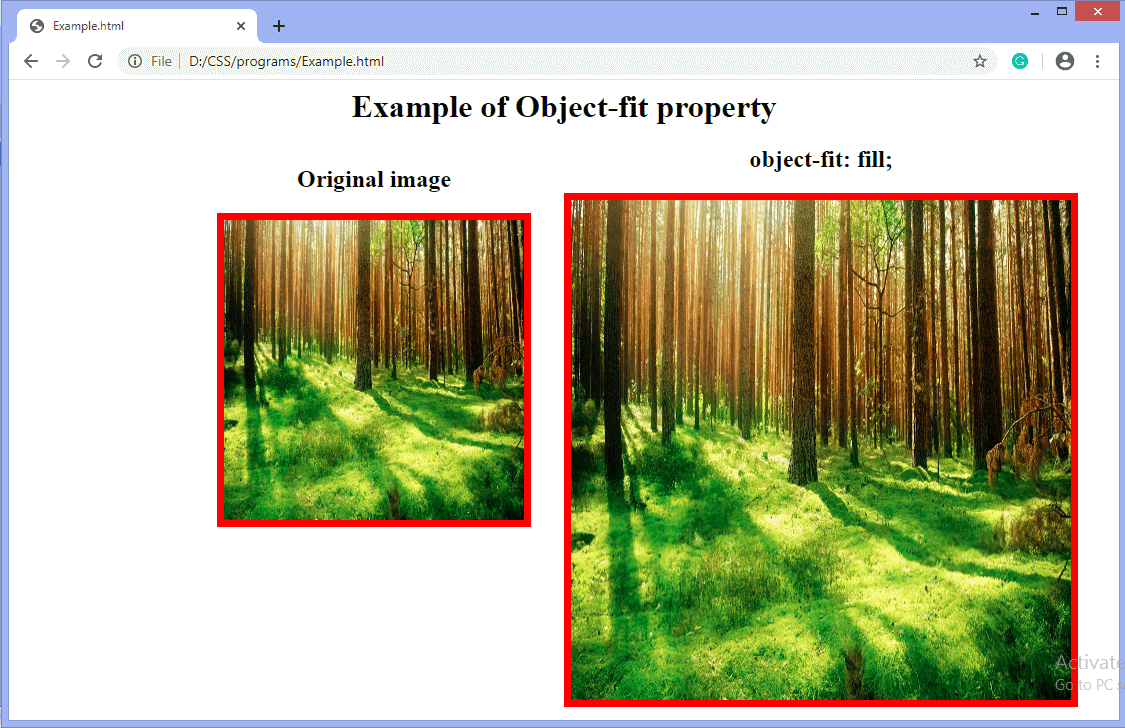
CSS object-fit propertyThis CSS property specifies how a video or an image is resized to fit its content box. It defines how an element fits into the container with an established width and height. It is generally applied to images or videos. This property specifies how an element reacts to the width and height of its container. SyntaxValuesMainly five values of this property are defined as follows: fill: It is the default value. Using this value, the entire object fills in the container. The replaced content is sized to fill the content box. If the aspect ratio of the object doesn't match the aspect ratio of the box, the object will be squished or stretched to fit in the box. The image will fill the area; even its aspect ratio is not matched. contain: It resizes the content of an element to stay contained inside the container. It fits the image in the width and height of the box while maintaining the aspect ratio of the image. The replaced content is scaled for maintaining the aspect ratio while fitting within the content box of the element. cover: It resizes the content of an element to cover its container. It fills the entire box with the image. If the aspect ratio of the object is not matched with the aspect ratio of the box, it clips the object to fit. none: It does not resize the replaced content. The image retains its original size and ignores the height and width of the parent. scale-down: It sized the content as none or as contain. It results in the smallest object size. It finds the smallest concrete object size by comparing the none and contain. initial: It sets the property to its default value, i.e., the image is stretched to fit in the container because the default value is fill. inherit: It inherits the value from its parent element. Now, let's understand the above property values by using an example of each. Example: Using fill valueTest it NowOutput 
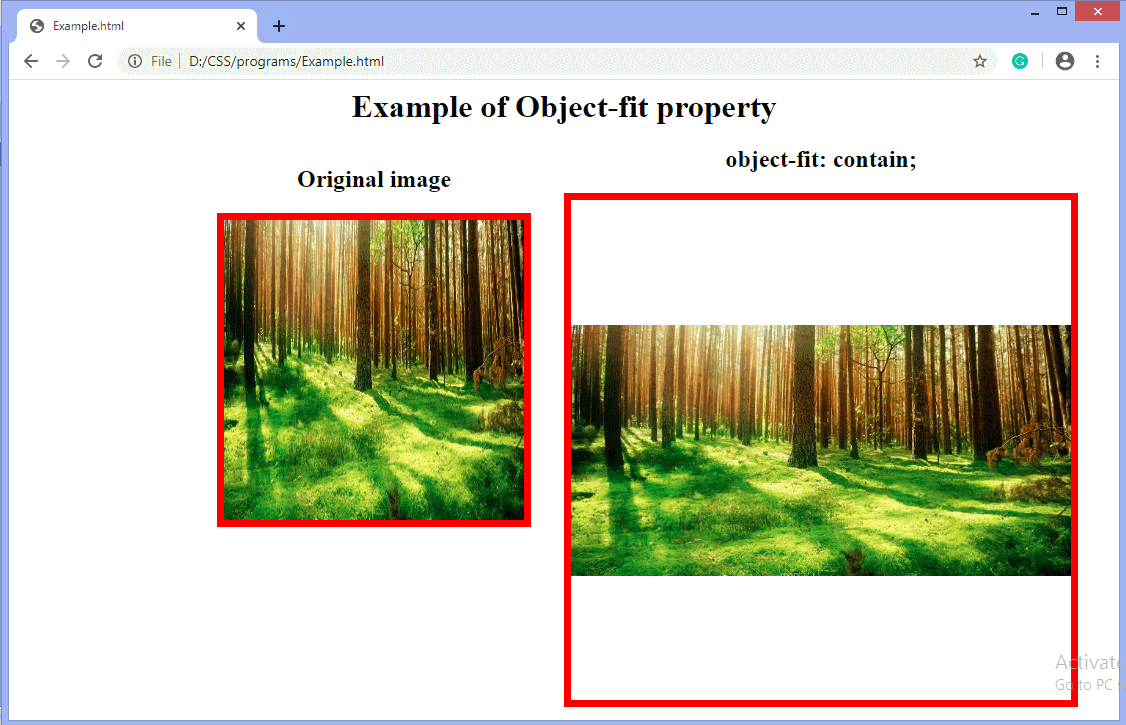
Example- Using contain valueTest it NowOutput 
Example- Using cover valueTest it NowOutput 
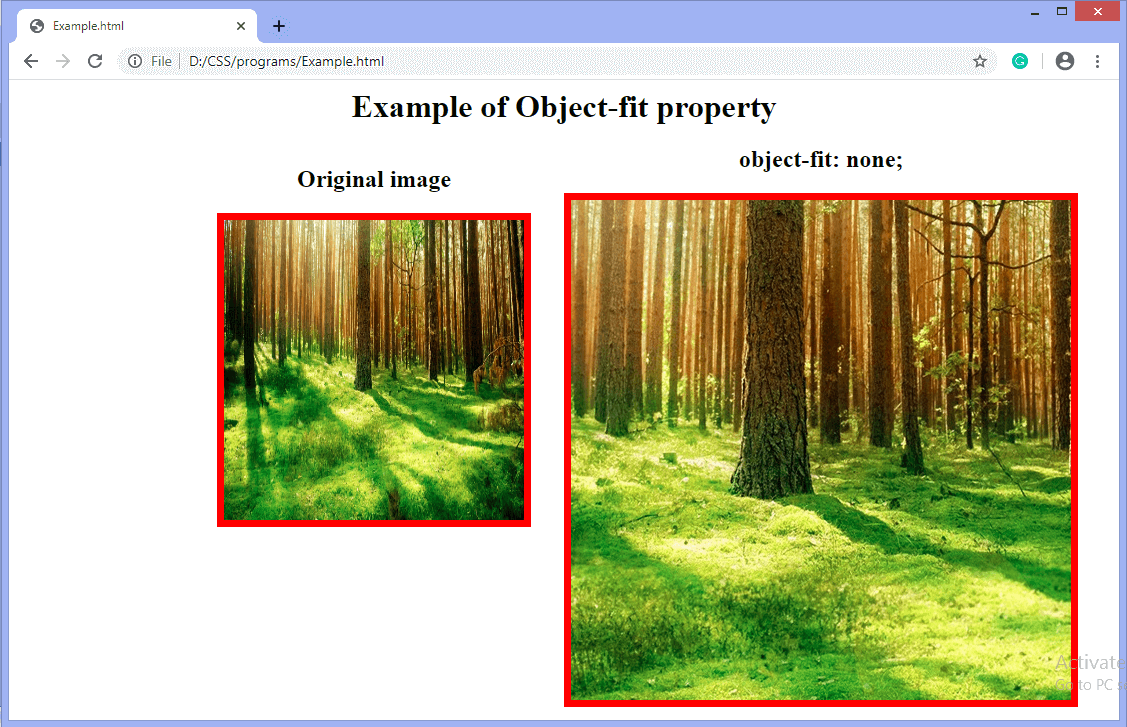
Example- Using none valueTest it NowOutput 
Example- Using scale-down valueTest it NowOutput 
Next TopicCSS object-position
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










