CSS page-break-after propertyThis CSS property is used to adjust the page break after the element when printing the document. It inserts a page break after the specified element during printing. We cannot use this property on absolutely positioned elements (position: absolute;) or an empty <div> element that does not generate a box. This CSS property represents whether or not the page break is allowed after the element's box. Including page-break-after, the CSS properties page-break-before and page-break-inside help us to define the behavior of the document when printed. SyntaxPossible valuesThe brief description of the values of this CSS property is tabulated as follows.
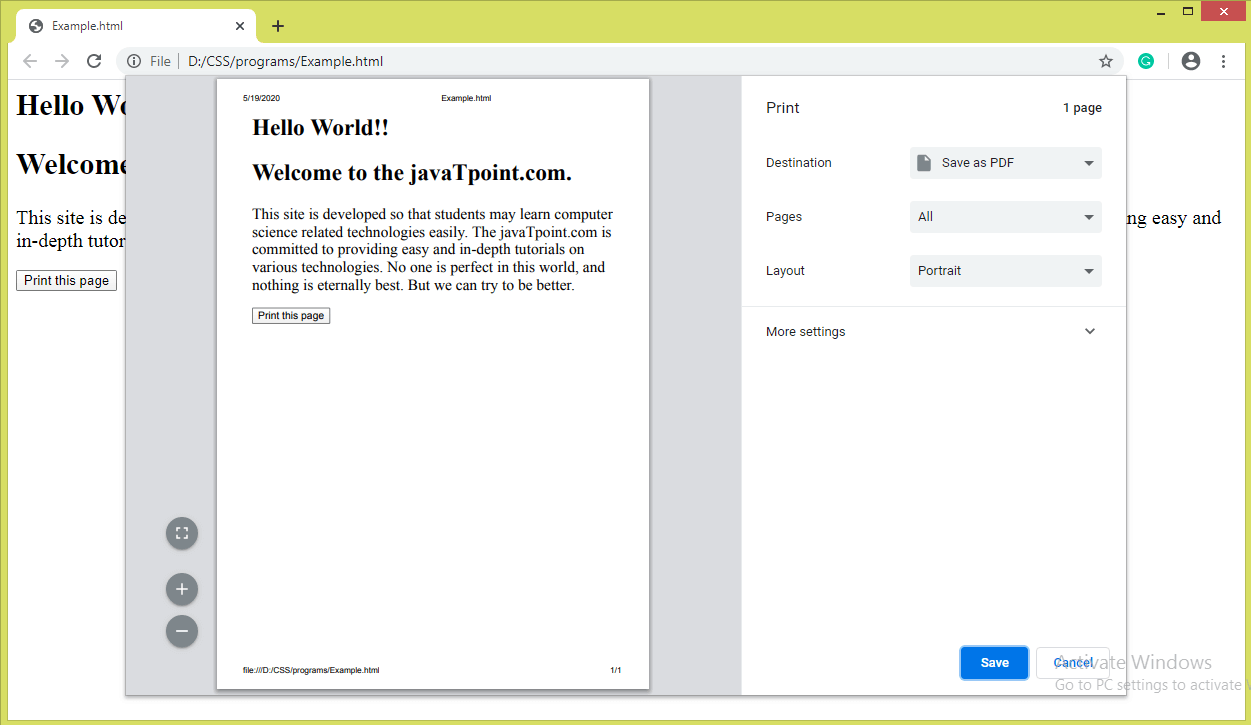
Let's understand the above values using an example of each. Example - Using the auto valueThe value auto is the default value that inserts a page break automatically when required. In this example, we are using the two <div> elements and a button. The button is responsible to print the page. After clicking on the button, we will see the effect of the value. Test it NowOutput 
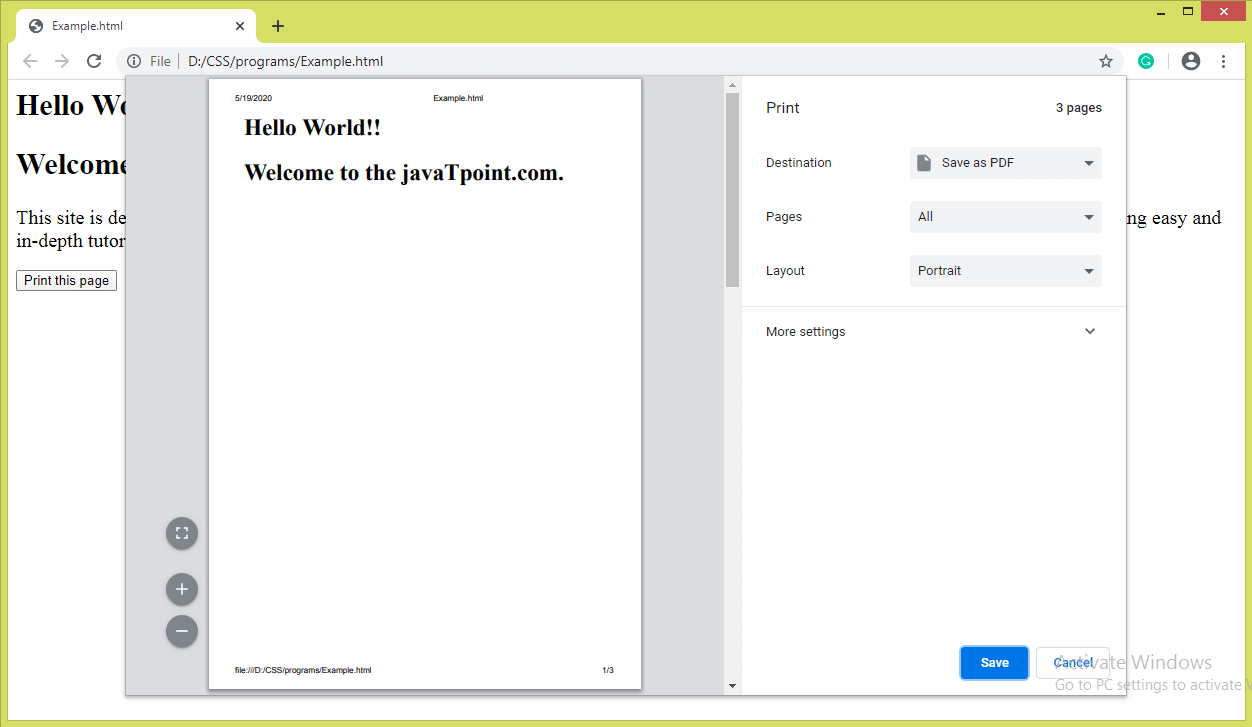
Example - Using the always valueThis value always forces to insert a page break whether it is required or not. We are using a button for printing the page. We have to click that button in order to see the effect. Test it NowOutput 
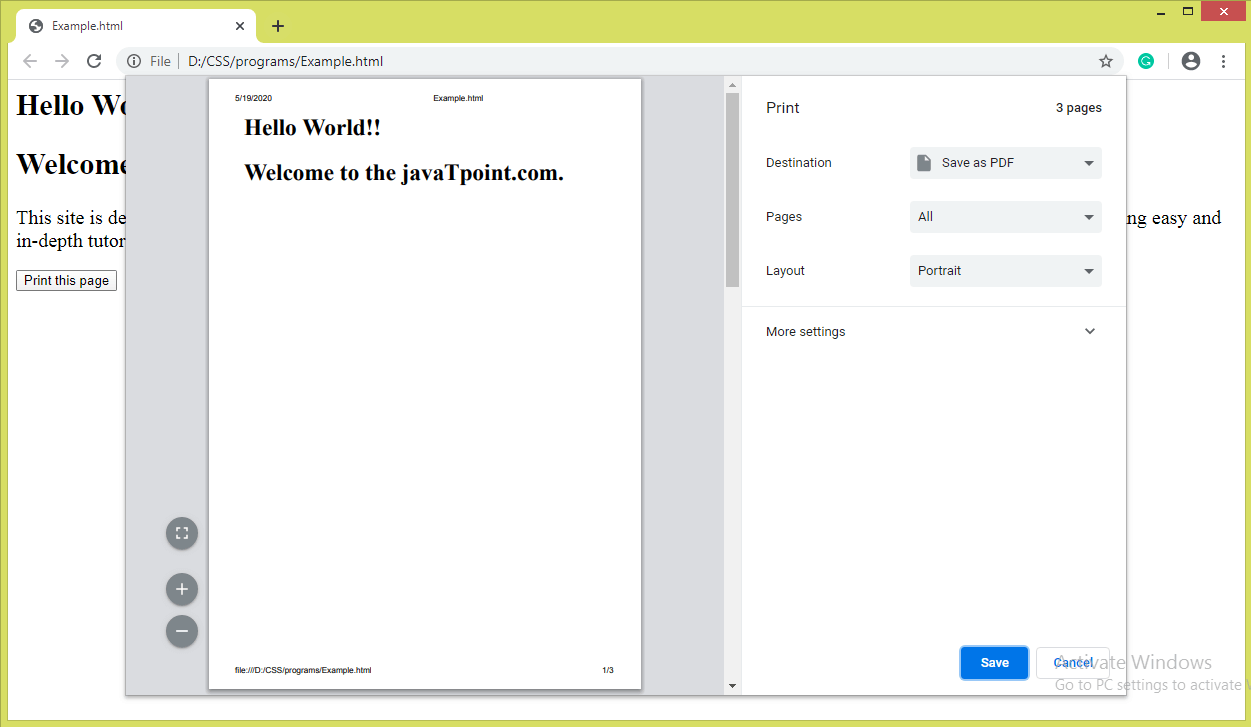
Example - Using the left valueThe value left forces to insert one or two page breaks, so that the formatting of the next-page will be as the left page. Test it NowOutput 
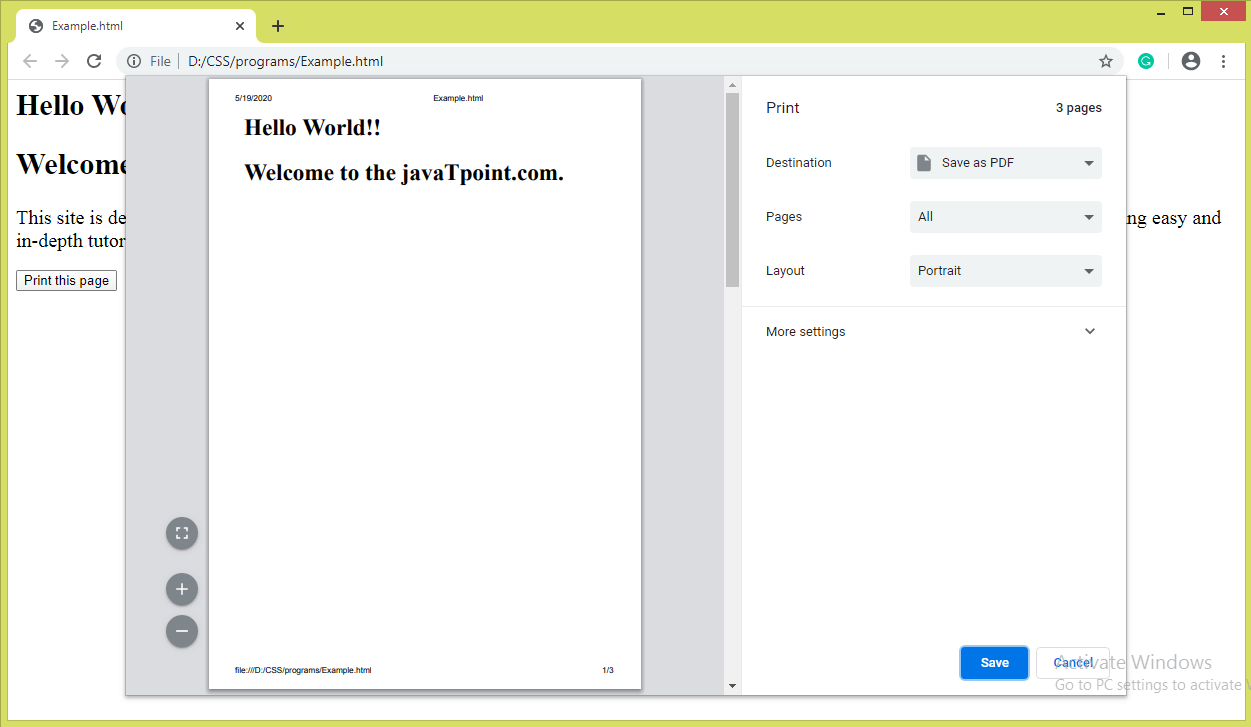
Example - Using the right valueThe value right forces to insert one or two page breaks, so that the formatting of the next-page will be as the right page. Test it NowOutput 
Next TopicCSS content property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










