CSS page-break-before propertyAs the name implies, this CSS property is used to add the page break before the element, when printing the document. It inserts a page break before the specified element during printing the document. We cannot use this CSS property on absolutely positioned elements or an empty <div> element that does not generate a box. This CSS property represents whether or not the page break is allowed before the element's box. Including page-break-before, the CSS properties page-break-after and page-break-inside help us to define the behavior of the document when printed. SyntaxPossible valuesThe brief description of the values of this CSS property is tabulated as follows.
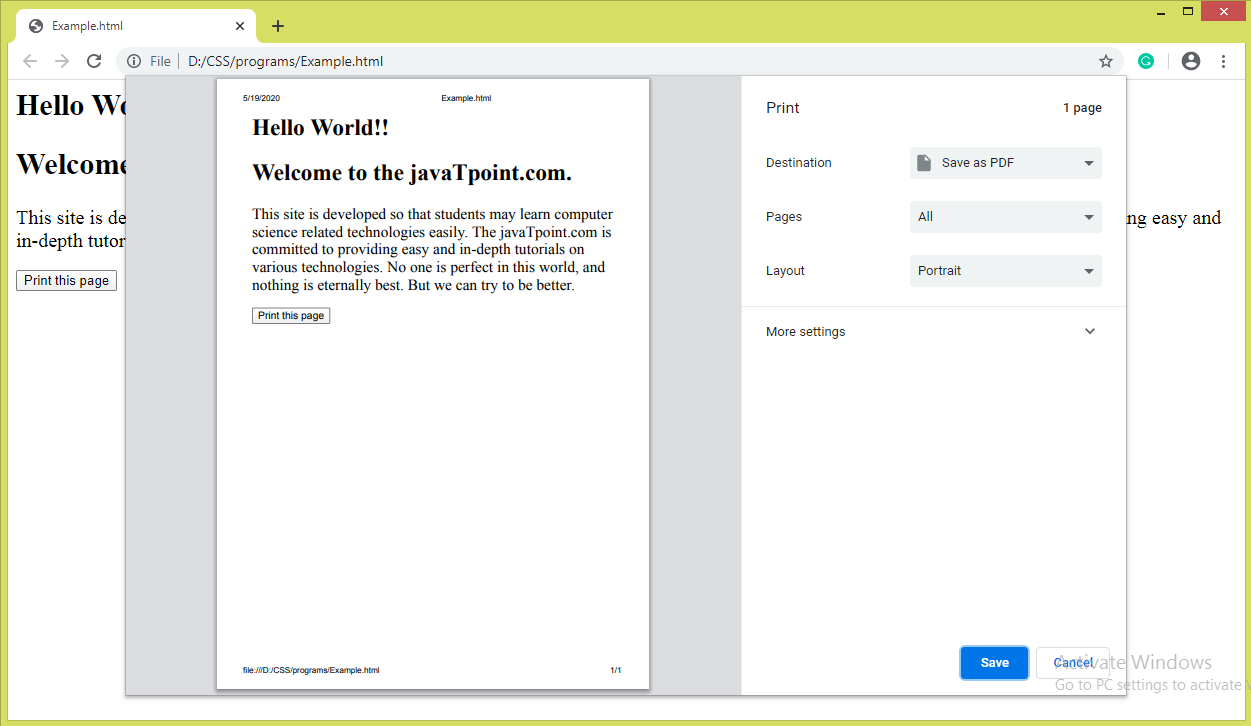
Let's understand the above values using an example of each. Example - Using the auto valueThe value auto is the default value that inserts a page break automatically when required. In this example, we are using the two <div> elements and a button. The button is responsible to print the page. After clicking on the button, we will see the effect of the value. Test it NowOutput 
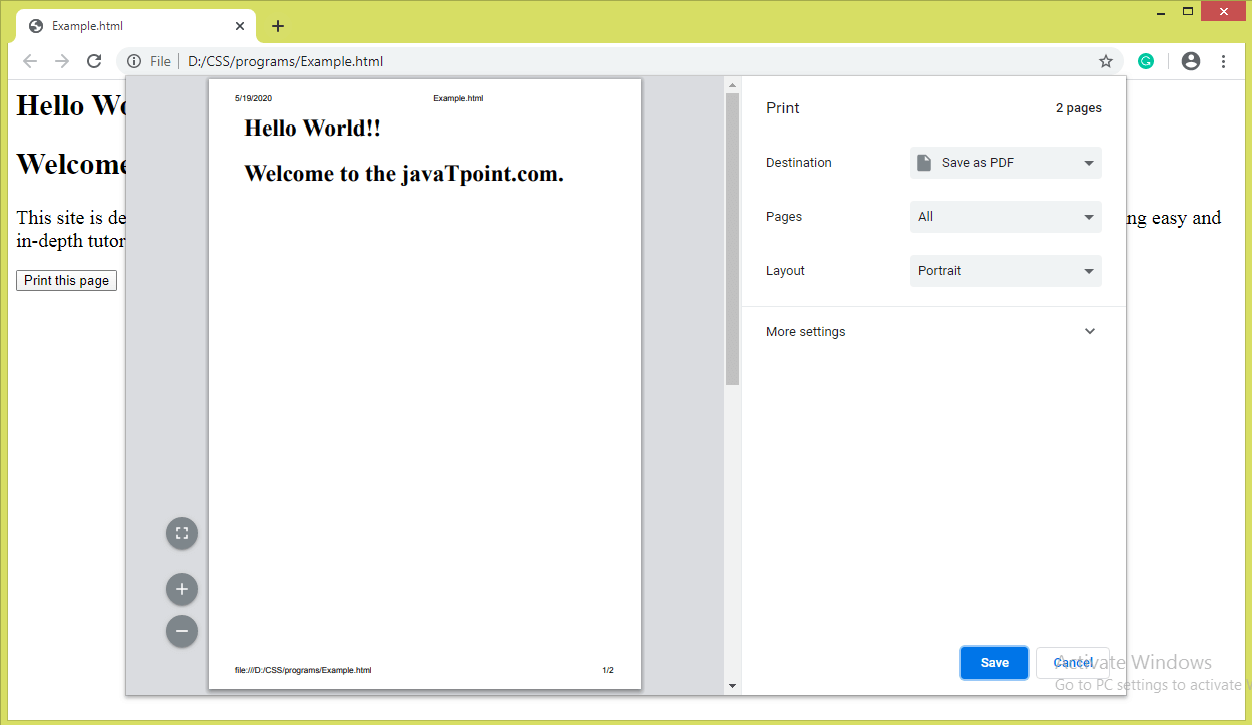
Example - Using the always valueThis value always forces us to insert a page break, whether it is required or not. We are using a button to print the page. We have to click that button in order to see the effect. In this example, the page break is applied before the <div> element, so the button will not be printed on the next page. If it is applied after the element then there will be a page break after the <div> element, which causes the button to print on the next page. Test it NowOutput 
Example - Using the left valueThe value left forces to insert one or two page breaks, so that the formatting of the next-page will be as the left page. Test it NowOutput 
Example - Using the right valueThe value right forces to insert one or two page breaks, so that the formatting of the next-page will be as the right page. Test it NowOutput 
Next TopicCSS page-break-inside property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










