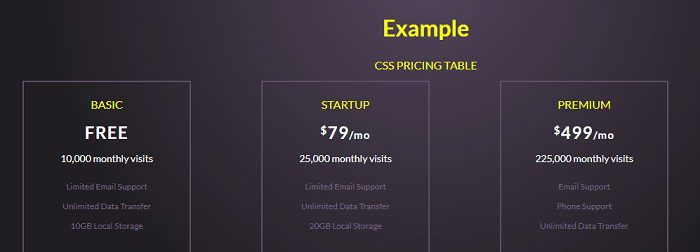
CSS Pricing TableIn this article, we will understand the pricing table in detail with the help of various examples. We will create a pricing table with CSS. Pricing tables help your website visitors to compare different packages quickly so that they can easily see which one is the best for them. Example 1:Explanation: In the above example we created a pricing table with the help of CSS. Output: Following is the output of this example. 
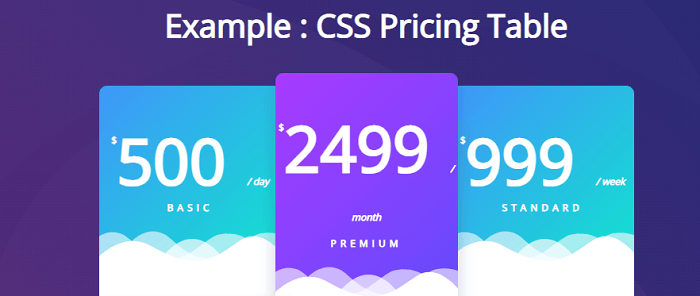
Example 2:Explanation: In the above example we created a pricing table with the help of CSS. Output: Following is the output of this example. 
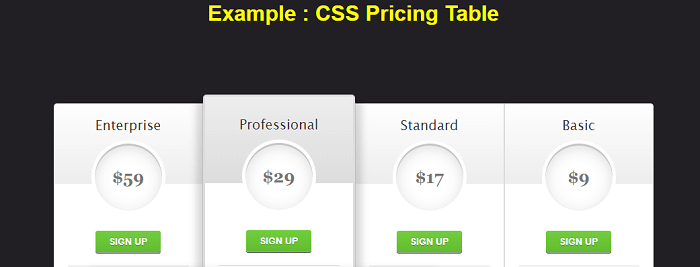
Example 3:Explanation: In the above example we created a pricing table with the help of CSS. Output: Following is the output of this example. 
Next TopicWhite Space
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










