CSS quotesThe quotes property in CSS specifies the type of quotation mark for the quotation used in the sentence. It defines which quotation mark to be used when the quotation is inserted by using the open-quote and close-quote values of the content property. SyntaxValuesnone: It is the default value that specifies that the open-quote and close-quote values of the content property do not generate any quotation marks. string: This value specifies the type of quotation mark to be used in sentence. The first pair represents the outer-level quotation; the second pair indicates the first nested level, the third pair indicates the third level, and so on. initial: It sets the property to its default value. There are some of the quotation mark characters tabulated as follows.
We can understand the quotes property more clearly by using some examples. Example - Using none valueIn this example, we are using the none value of the quotation property and the open-quote and close-quote values of the content property. The none value prevents the values of the content property to generate the quotation marks. Test it NowOutput 
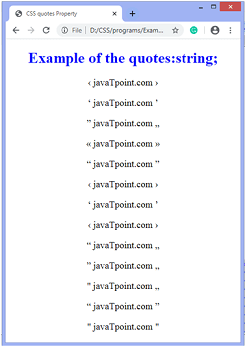
Example - Using string valueTest it NowOutput 
We can also use the :lang pseudo-class for changing the quotation marks. It can be applied on all elements in the document, but not all elements use the quotes property, so it will be applied to most elements. Let's see an example for the same. Example - Using :lang pseudo-classTest it NowOutput 
Next TopicCSS transform-origin property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










