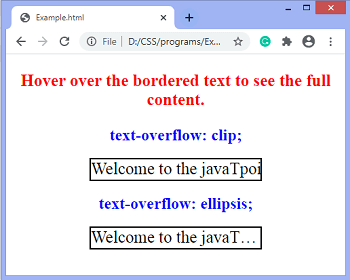
CSS text-overflow propertyThis property specifies the representation of overflowed text, which is not visible to the user. It signals the user about the content that is not visible. This property helps us to decide whether the text should be clipped, show some dots (ellipsis), or display a custom string. This property does not work on its own. We have to use white-space: nowrap; and overflow: hidden; with this property SyntaxProperty Valuesclip: It is the default value that clips the overflowed text. It truncates the text at the limit of the content area, so that it can truncate the text in the middle of the character. ellipsis: This value displays an ellipsis (?) or three dots to show the clipped text. It is displayed within the area, decreasing the amount of text. string: It is used to represent the clipped text to the user using the string of the programmer's choice. It works only in the Firefox browser. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. ExampleTest it NowOutput 
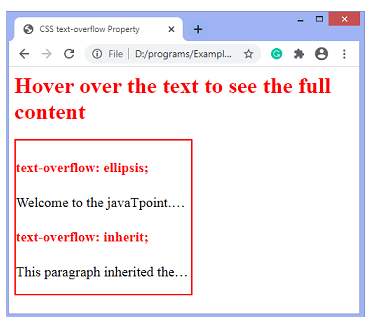
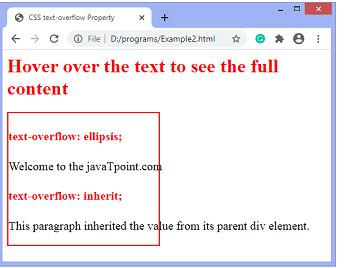
ExampleIn this example, we are using the ellipsis and inherit values of the text-overflow property. There is a div element on which we are applying the text-overflow: ellipsis; and inside the div, there is a paragraph element on which we are applying the text-overflow: inherit; property. We can see the full content by hovering over the elements. When we hover the paragraph element's content, the content of the div element will be automatically visible because the paragraph element is the child of the div element. Test it NowOutput 
On moving the mouse over the elements, the output will be - 
Next TopicCSS writing-mode
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










