CSS top propertyThis top property in CSS is used to specify the top position for the vertical positioned elements. It does not affect the non-positioned elements. It is one of the four offset properties that are left, right, and bottom. The effect of this property depends on how the corresponding element is positioned i.e., the value of the position property. The top property has no effect when the position property is set to the value static. The effects of this property on positioned elements other than the value static are listed as follows:
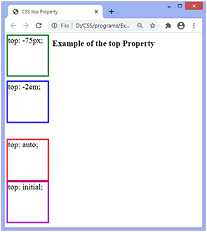
SyntaxProperty ValuesThe values of this property are defined as follows: auto: This is the default value. It allows the browser to calculate the top edge position. length: This value defines the position of top property in px, cm, pt, etc. It allows negative values. percentage: This value defines the position of top property in percentage (%). It is calculated with respect to the height of the element's containing block. It also allows negative values. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. Now, let's understand this property by using some examples. Example - Using negative valuesIn this example, there are four relatively positioned div elements. We are applying the top property to them with negative values. Here, the negative length values of the top property are defined in px and em. Test it NowOutput 
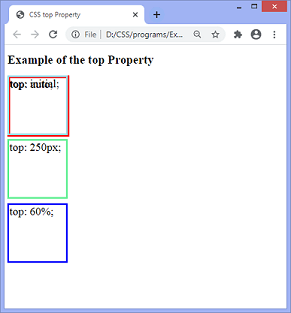
ExampleIn this example, there are four absolutely positioned (i.e., position: absolute;) div elements. We are applying top property to them. The div elements with top: initial; and top: auto; will overlap because of having similar dimensions and default values. Here, the length of the top property is defined in px and %. Test it NowOutput 
Next TopicCSS word-break property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










