CSS unitsThere are various units in CSS to express the measurement and length. A CSS unit is used to determine the property size, which we set for an element or its content. The units in CSS are required to define the measurement such as margin: 20px; in which the px (or pixel) is the CSS unit. They are used to set margin, padding, lengths, and so on. We cannot apply the whitespace between the number and the unit. The unit can be omitted for the value 0. Some properties of CSS allow the negative values of length. The length unit in CSS is of two types:
Absolute lengthsThese are the fixed-length units, and the length expressed using the absolute units will appear as exactly that size. It is not recommended to use on-screen, because the size of the screen varies too much. So, the absolute units should be used when the medium of output is known, such as the print layout. Absolute units are useful when the responsiveness is not considered in a project. They are less favorable for the responsive sites because they do not scale when the screen changes. Generally, absolute lengths are considered to be the same size always. The absolute length units are tabulated as follows:
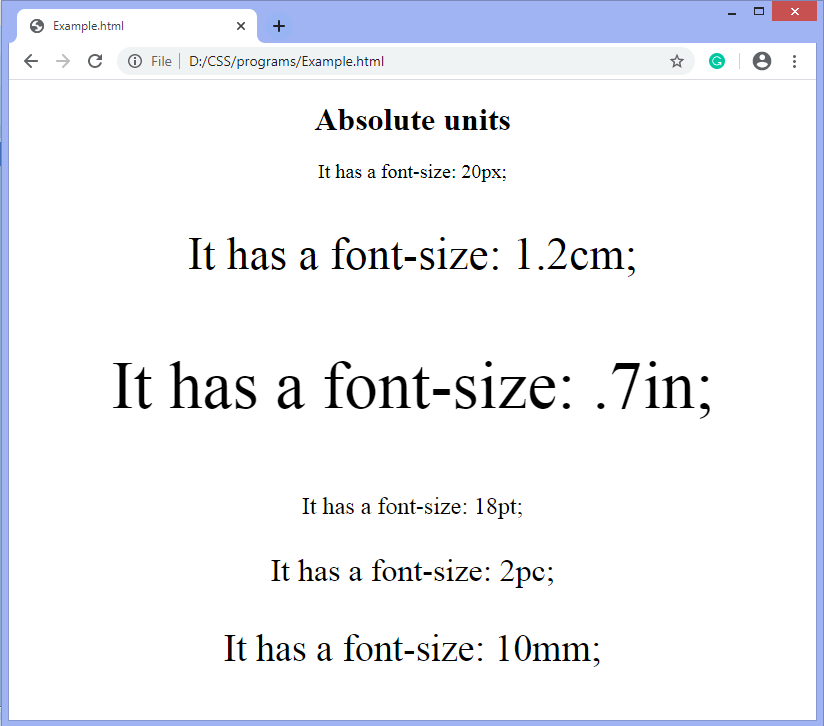
ExampleIn this example, we are using the font-size property for the paragraphs for defining the values using the above absolute length units. Test it NowOutput 
Relative lengthsRelative units are good to style the responsive site because they scale relative to the window size or the parent. They specify the length, which is relative to another length property. Depending on the device, if the size of the screen varies too much, then the relative length units are the best because they scale better between the different rendering mediums. We can use the relative units as the default for the responsive units. It helps us to avoid update styles for different screen sizes. The relative length units are tabulated as follows:
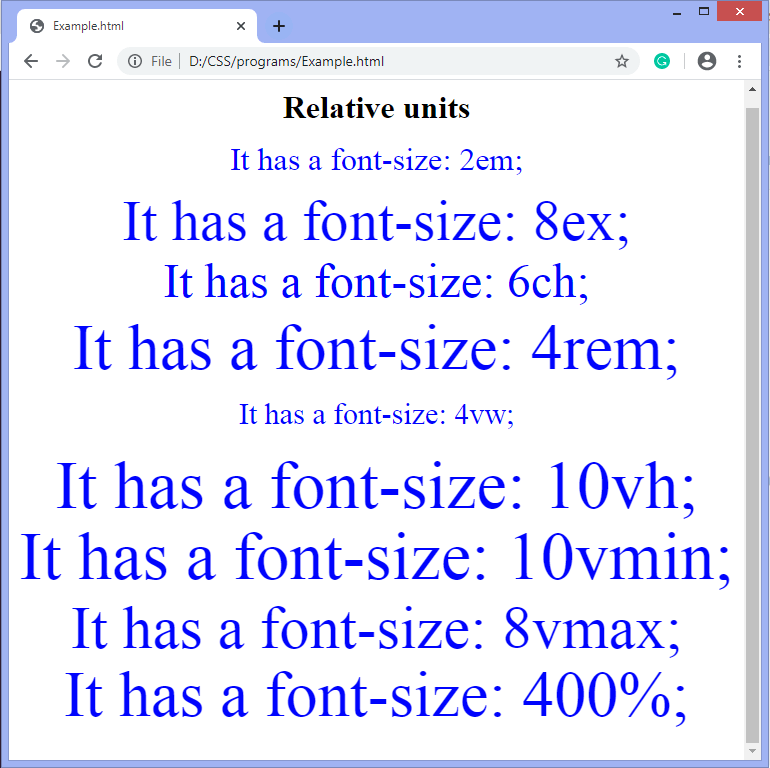
ExampleTest it NowOutput 
CSS units: TimeSome animation properties require values to express in time.
ExampleTest it NowOutput 
Next TopicCSS Combinators
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
Help Others, Please Share


|