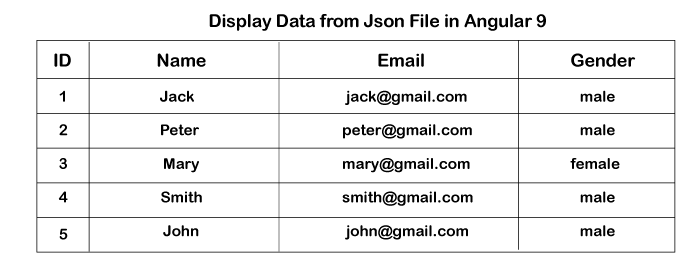
Display Data from Json File in AngularIn this section, we will learn the use angular 7/8/9 so that we can show data from the Json file. Also, we are going to understand how we can read json files in angular 9. In the below example, we are using angular 8 to show the data of json in html table. We will use angular to generate json file. Then we will use created json file to display the data. So we are going to use the angular app to read json file data. Suppose we need to use the json file to show our required data for the front end and also want to display it in a tabular format. In that case, we will use ngfor directives, which are used to display data in tabular. In our case, we also require to display data in angular applications. So we will use bootstrap. If we are using angular versions 6, 7, 8, 9, 10, and 11, we are able to easily show data from json file. In order to create the json file, we will follow some step by step process, which is described as follows: Step 1: Create New App In this step, we will use the following command in our terminal or command prompt to create our angular app. Step 2: Create JSON File In this step, we will add some records of students. src/app/students.json Step 3: Update Ts file In this step, we will use the Student interface to create an array of student objects. For this, we will use the following file code: src/app/app.component.ts Step 4: Template code In this part, we will use ngfor directives to show students object array variable data. In the below example, a bootstrap class is going to be used. src/app/app.component.html Now the above code is ready to run. We will use the following command to run our application: After executing the above command, we will see the following output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










