document squerySelectorThe document.querySelector() is a method that rolls out the first element from the document if it matches the specified selector or a group of selectors. It finds its application in the HTML elements when JavaScript matches the specific element provided in a document. If there are no matches found, null is returned by default. Another method called querySelectorAll() is used to return a static NodeList representing the document's elements and matches the specified selector groups. SyntaxParameterThere's only one parameter that is taken into account for querySelector. The parameter is the selector itself. The selectors are used to manipulate the DOM string that contains one or more selectors to match. Note that characters are not standard CSS parts, and hence they must be escaped with backslash while using selectors. JavaScript can help you do that through backslash escaping, and hence they must be used carefully. Return ValueAs previously discussed, if the element object present in the document matches the first element under specified selectors, it returns a match. If no such matches are found, it returns null. If you need a list of all elements that match the selectors specified in the document, it is recommended to use querySelectorAll() instead. ExceptionsTwo kinds of exceptions can occur while using querySelectors() methods.
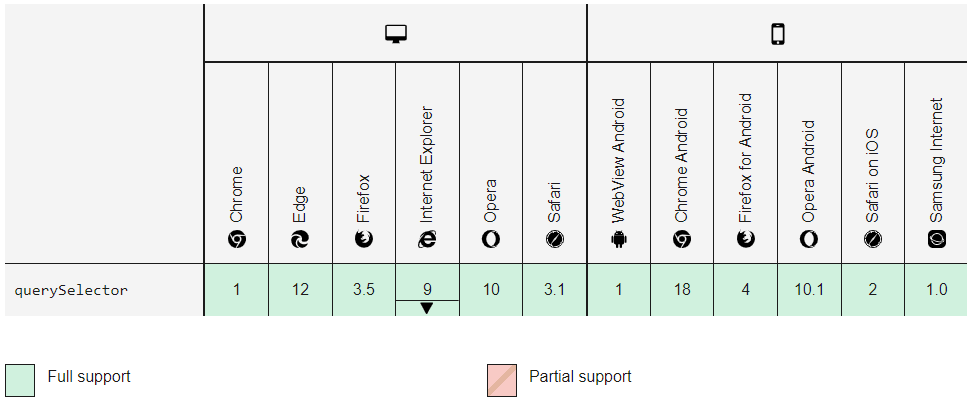
Browser CompatibilityThe image given below describes the compatibility of querySelector. 
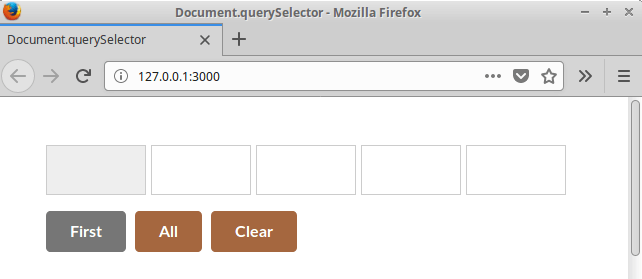
ExamplesIn this example, you will be finding the first element that matches with the class having return value as "myclass". Selectors can be made more complex and powerful. It can be made by including <input> element having name "login" which needs to be located inside the <div> element. The class will be "user-panel main" and will be returned in the document. To understand this, see the code given below. Extending more about querySelector, negation in CSS are also treated as valid strings, and there's a default allowance to negate the selectors. See the below example of how negation works. This would select the input having a parent div element with the user-panel class without including the main class. Now, you will learn how the querySelector() method works by looking at the practical example. In the above code snippet, there are five div elements with three-button enshrined in it. Each button is supposed to change the looks of the given division. To do that, you need to include the code given below. Now, you need to style the HTML document with some semantic UI. It can be using the code given below. The selected divs will now be having gray color as the background. Furthermore, to customize the container, you need to include the following code to adjust the visuals. After saving the changes, the divs will now be displayed only in one line because of the CSS grid layout system. The divs present in the container need to be kept with a grey border, and to do that, you much include the division class container into the first division element. Since there are three buttons defined along with the five div elements, the "First" button is used to change the background color of the first inner div element. The "All" button will be used to change all the inner div elements, and the "Clear" button will be used to clear the background of the div element. The buttons need to have semantic UI styles so that the user finds them interactive to use. After working with HTML and CSS, you now need to create a reference and start working with JavaScript codes to understand the application of document.querySelector method. To create a reference, include the below code in your HTML file. Next, place the JavaScript code in the main file. In the above file, you implemented the buttons by getting the element through their identity name. The onClick listener has been added to the button with the getElementById() method by fetching out the element associated with it. Next, you saw the implementation of the method you are learning mainly on this article is the querySelector followed by the code given below. In this method, you need to choose the first inner div element within the present within the given container div. Next, to add the chosen tag from the class name, you need to implement the method in the following way. After this, you can implement the selector method for all the container divisions. To do this, use the following method. Along with it, tags are defined to reference the selected class name. The purpose of using the forEach() loop method is to iterate through the list and append the class using the identity of each of the elements. 
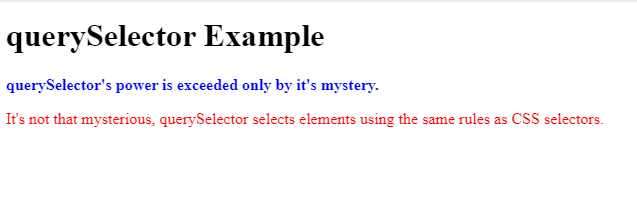
Another simple example given below can be taken into account to understand the querySelector method conveniently and. Output: querySelector's power is exceeded only by its mystery. It's not that mysterious, querySelector selects elements using the same rules as CSS selectors. Visually, the output might look something like this. 
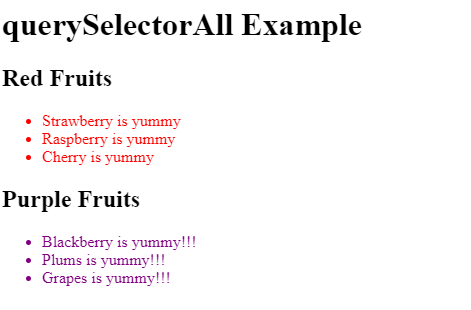
Similarly, the querySelctorAll() method can be implemented since it is also related to the main method for fetching all the matching selectors from the main file. Output: contents of first red li: Strawberry is yummy contents of first purple li: Blackberry is yummy!!! On the web, the compilation results might look like the image given below. 
Advantages of document.querySelector
SummaryIn this tutorial, you covered most of the aspects of document.querySelector() method. You learned how to associate this method with HTML and CSS by designing a simple semantic user interface. In the later sections, you came across some related terms like querySelectorAll methods, div contains, and tag classes where the selectors can be passed as a parameter to render the element presents in the document. The method of document.querySelector() comes in handy in various cases where the users aspire to return the first element from the document that matches the selector. If more than one element matches the selector, the method of querySelector() finds its application.
Next TopicWho invented telescope
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










