
Dojo Interview QuestionsA list of top frequently asked Dojo interview questions and answers are given below. 1) What is the Dojo?A Dojo is an open source JavaScript library. It provides an easy way to design and develop JavaScript/AJAX-based applications and websites. It is just like a JavaScript toolkit that develops cross-platform applications rapidly. 2) What are the most prominent features of Dojo?
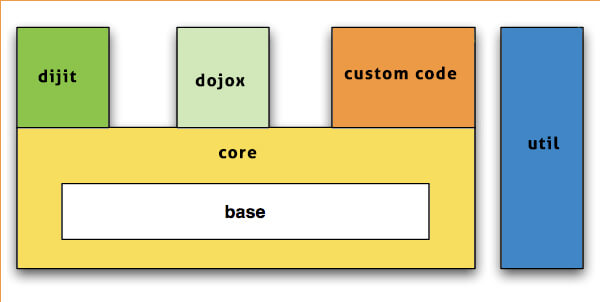
3) Tell something about the history of Dojo.Dojo development was first started by Alex Russell and Dylan Schiemann in 2004. The very first Dojo code was written in September 2004. It is released in March 2005. 4) What is the basic directory structure of Dojo?The basic directory structure of Dojo is simple and contains the following three points: /index.html : The application entry point. /app: The application module. /app/main.js: The main script for the app module. 5) Explain the Dojo architecture?Dojo architecture contains the following:

6) What are the advantages or benefits of Dojo?Dojo is a very high-quality JavaScript toolkit. It has several advantages or benefits that support:
7) What is the use of DOJO DOM functions?DOJO DOM functions can be used to create, delete, update, insert and read the elements on the page. Its focus is to improve the cross-browser incompatibilities and makes common operations simple. 8) Mention some of the disadvantages/drawbacks of Dojo?Disadvantages/ limitation of Dojo:
9) What is Dijit?Dijit is a DOJO's user interface library that provides the widget to build web 2.0 GUI's with or without using JavaScript. The Dijit can be used in any of the two ways:
10) Which resources do a Widget consists?A widget contains the following two resources:
11) What are the features provided by DOJO Widgets?A widget contains the following interactive features:
12) What is the use of modules in Dojo?In DOJO, modules are written in Asynchronous Module Definition format that makes code easier to debug. A single reference can access a module. If you want to expose multiple functions in a module, properties are required on a single object that represents the module. 13) What is the use of Asynchronous module definition (AMD)?The Asynchronous module definition (AMD) is just a specification for JavaScript. It defines an application programming interface (API) that defines code module along their dependencies and loads them asynchronously if required. 14) What are the advantages of Dojo charting?These are the main advantages of DOJO charting:
15) What are the various components of the Dojo framework?A list of components that comes along with Dojo framework:
16) Distinguish between Dojo and JQuery.Difference between Dojo and JQuery: Table
17) What are the several Dijit layout widgets?A list of several Dijit layout widgets:
18) Which conditions have to be fulfilled for a function of Dojo/ready module record a callback?The Dojo/ ready module has a function that records a callback that runs once the three conditions have met:
19) What is the difference between Ajax and Dojo?Ajax is the technology like Asynchronous JavaScript and XML while Dojo is a JavaScript framework like Mootools, JQuery, Prototypes. 20) What is the use DOJO in Adobe Integrated Runtime (AIR)?Dojo can be used in JavaScript-based Adobe AIR applications to meet AIR's security requirements. It includes an API viewer and a GUI to Dojo's build system. In the AIR application, the build system can be run from AIR, without the use of java. |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions







