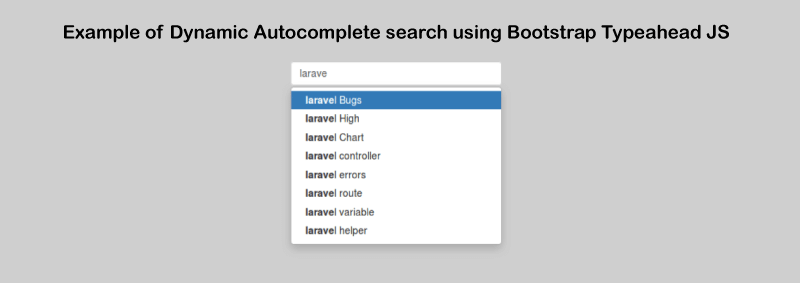
Dynamic Autocomplete Search using Bootstrap Typeahead JS ExampleIn this section, we are going to use Bootstrap Typeahead JS so that we can perform a dynamic autocomplete search. Typeahead can also be called autosuggest or autocomplete. It is a kind of tool which is used for language prediction. This tool is used by many search interfaces. When the customers type something in the search bar, they will get some suggestions. Typeahead provides the prediction when the user types in the search bar. The modern web forms have very popular tools for searching, i.e., typeahead input fields. Typeahead is commonly used to improve the experience of users. This tool looks at the text entered by the user while they search for something or fill a form. On the basis of these things, Typeahead provides hints and lists of possible choices to the users. The search can be of any type. When we use the Typeahead, we are going to decrease the potential errors, and we can also save time because while using this, users will have fewer spelling mistakes. Firstly, we are going to create html layout by using the ajax.html file. We will add the code of JQuery and Bootstrap typeahead in the ajax.html file. If we try to write something on input box, we are able to get Dynamic Autocomplete search. It is possible by using the Ajax request. So, ajax.html file will be firstly created by using the following code: ajax.html: Now our example requires the JSON data. We will get this by creating a new page and by Ajax request. So in our following example, we will create one more page ajaxpro.php file. After that, we will add the following code: ajaxpro.php: Our above code is ready to run. When we run this code, we are going to get the following output: 
Next TopicBootstrap3 Footer
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










