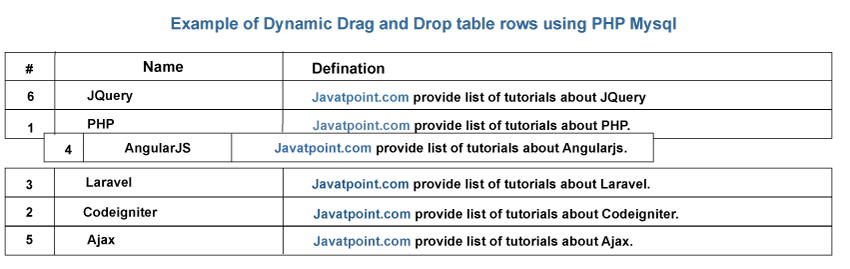
Dynamic Drag and Drop table rows using JQuery AjaxWe are going to use JQuery Ajax so that we can drag and drop rows of a table dynamically. If any user or client want to understand the flow of drag and drop list items, table rows, div, or dynamic sorting, it will be a very interacting thing for them to understand. In our example, we will use JQuery UI so that we can create drag and drop rows of a table. We will also use PHP so that we can make it dynamic. Basically, we are going to use JQuery Ajax to save our data into the database. If we want to make an attractive and better layout, it is possible by using the Bootstrap. We can also develop a sortable table row by using the JQuery UI. In our example, we don't have to download and save on our computer because we are going to CSS or cdn js for both. After that, we will create a table named "sorting_items", which will contain the title, id, position_order, and description columns. We can use Ajax to put all these things on one page. For this, we will follow the step by step process, which is described as follows: Step 1: This is the first step, and in this step, we are going to Create Database table. In our example, we require a table and database both that's why we will create both. We will create a table named "sorting_items" and a database named "laravel_test", which will contain the columns id and name. We are going to use the below sql query to create the "sorting_items" table. SQL Query: Step 2: In this step, we will Create index.php file. Here all the data will be display and we will perform sorting by writing the following code. We will sort the table row by using the drag and drop. So we are going to create index.php file and then we will add the following code: index.php Step 3: Now, we will Create Database Configuration file. For this, the name, username, and password of the database will be set. We will use our root directory to create the file "db_config.php". For this creation, we will put the following code: db_config.php Step 4: This is the last step, in this step, we are going to Create ajaxPro.pho file. We will save our data by creating the Ajax file. So we are going to create an ajaxPro.php file, and then we will add the following code: ajaxPro.php Now the above code is ready to run. The output of the above code is as follows: 
Next TopicAdd Edit Delete Table Row in JQuery
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










