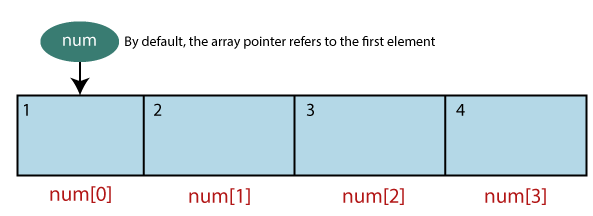
ES6 ArraysArray in JavaScript is an object which is used to represent a collection of similar type of elements. It allows you to store more than one value or a group of values in a single variable name. Arrays are used for storing the collections of values in chronological order. An array is the collection of homogeneous elements, or we can say that array is the collection of values of same data-type. We can store any valid values such as objects, numbers, strings, functions, and also other arrays, which make it possible to create complex data structures like an array of arrays or an array of objects. SyntaxThere are two ways of declaring an array. The array parameter contains the list of integers and strings. It is recommended to use an array literal for creating an array instead of using the new keyword. The new keyword only complicates the code, and sometimes it produces unexpected results. If you specify a single numeric parameter in the constructor of an array (or creating an array with the new keyword), then it will be treated as the length of an array. Note: The maximum length allowed for an array is 4,294,967,295.Suppose a declaration such as var num = [1,2,3,4] will give you an array as shown below: Accessing Array elementsArrays are indexed from 0. The array name followed by the subscript is used for referring an array element. SyntaxExampleOutput 2 4 Array ConstructorWe can also create an array by using the array constructor. Array constructor can be passed as:
The following example will show you the illustration for the same: 
Example - Single Numeric ValueOutput 0 5 10 15 20 Example - Comma Separated ValuesOutput 1 2 3 4 5 JavaScript ArraysJavaScript supports the following categories of arrays.
ES6 Multidimensional ArraysES6 also supports the multidimensional array concept. A multidimensional array can be defined as an array reference to another array for its value. Multidimensional arrays are not directly provided in JavaScript. If you need to create a multidimensional array, you have to do it by using the one-dimensional array. We can also say that a two-dimensional array is the simplest form of a multidimensional array. Declaration The following syntax illustrates you how to declare two-dimensional array in JavaScript. Accessing of Two-dimensional element of array Example Output 2 3 4 4 9 16 Passing Array to functionPassing array as an argument to a function, you have to specify the array name (a reference to an array) without brackets. Let us try to understand it with the following example. Example Output Violet Indigo Blue Green Yellow Orange Red Return Array from functionIt allows a function to return an array. Example Output Blue Red Green Yellow Array methodsArray methods in ES6 are useful to work with data stored in arrays. Array methods are used to perform complex tasks easily with arrays. You can learn more about array methods by clicking on this link ES6 Array methods Destructuring AssignmentES6 provides us a new feature called a destructuring assignment, which allows us to extract specific items from objects and arrays and place them into variables by using a shorthand syntax. It not only helps to reduce the code but also change the way of structuring the code. It is the process of breaking a structure. Destructuring assignment is a JavaScript expression that makes it possible to extract data from arrays, maps, sets, and from the properties of the object in distinct variables. Array destructuringDestructuring means to break down a complex structure into simpler parts. With the syntax of destructuring, you can extract smaller fragments from objects and arrays. It can be used for assignments and declaration of a variable. To learn more about array destructuring, you can click on this link ES6 Array destructuring. Object destructuringIt is similar to array destructuring except that instead of values being pulled out of an array, the properties (or keys) and their corresponding values can be pulled out from an object. To learn more about object destructuring, you can click on this link ES6 Object destructuring.
Next TopicES6 Array methods
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










