ES6 Page PrintingIn several cases, it is required to place a button on a webpage that prints the content of the webpage by using the actual printer. JavaScript helps us in the implementation of printing a web page. When the print function window.print() in JavaScript gets executed, then it prints the current webpage. We can directly call this function simply by using it in the onclick event. Syntax Example Output After the successful execution of the above code, you will get the following output: 
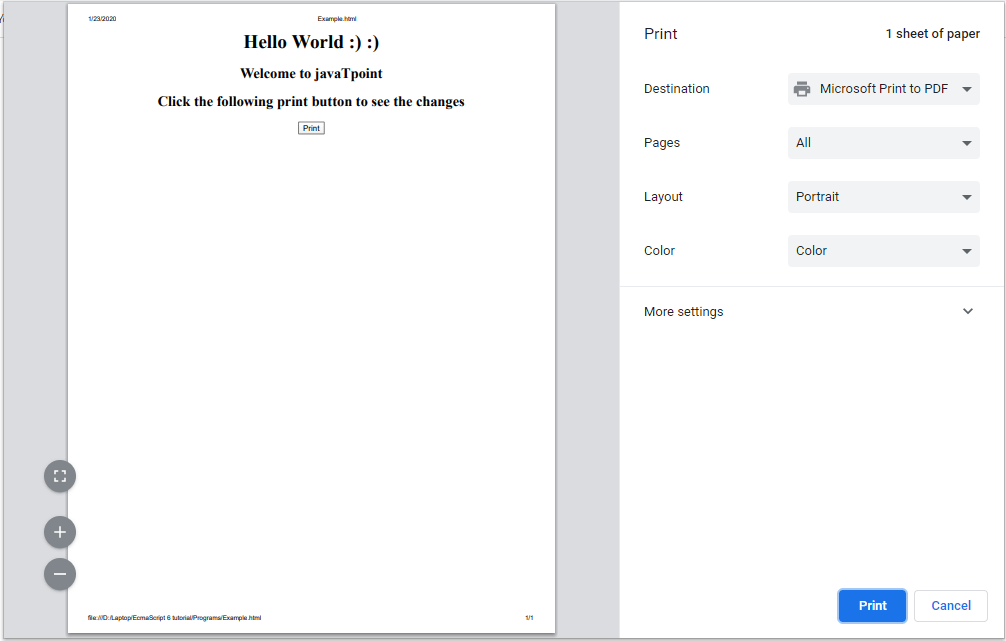
When you click on the Print button, you will get the following screen: 
Next TopicES6 Modules
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










