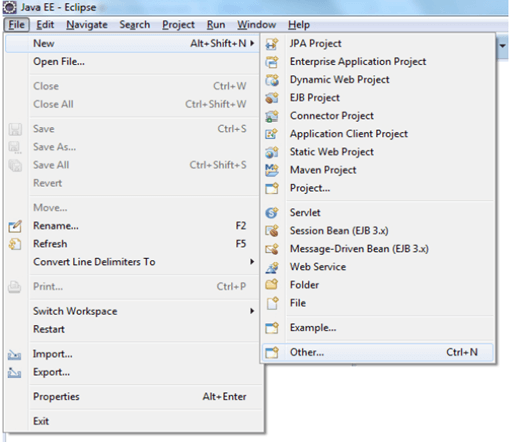
First GWT ApplicationTo build a GWT application we have four sections, in this last section is optional. 1) Module Descriptors: This section helps in configuration of GWT application. To configure we write the configuration file into XML Syntax: name.gwt.xml Here, "name" is the name of application. All configuration files are in project root directory. 2) UI design: It consists of HTML, CSS or Images which used to design GWT application. We can configured its location by using <public path = "location address" /> tag. We can find the configuration files in module configuration. 3) Client Side Code: In this section conversion of all the codes and business logic of application is converted into JavaScript using GWT compiler. We can find the location of resource using <source path = "path" /> tag. This code consists of Entry Point code which can be written without the parameter. When GWT application module is loaded then EntryPoint.onModuleLoad() method is called each time. 4) Server Side Code: In this section we can execute Server side code. If our application does not have any backend (server side script or database) then this section is optional. CREATE APPLICATION:Create simple web development project using GWT web development tool kit. To create application follows following steps: File→New→Other 
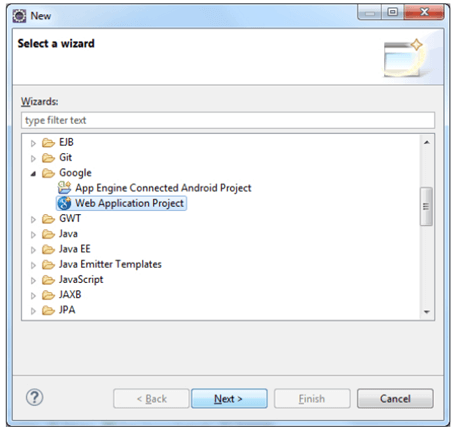
Now, a pop-up window will open from which select a wizard option. Select Google Web Application Wizard and click on 'Next' button. 
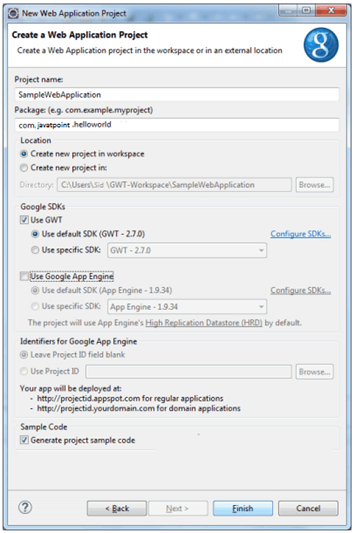
After clicking next button, a new wizard will open. Now, provide project name and package name. Select the Use GWT under Google SDK's option and Uncheck Use Google App Engine as we are building a basic app only. Click Finish Button. 
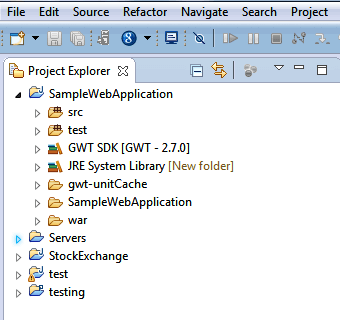
After clicking finish button following directory is generated 
Entry Point Class:In this example, Class SampleWebApplication is known as the Entry Point for a GWT application. This file consists of many references to server-side code. This file required to be clean as it has many references. There exist a pre-define method onModuleLoad(), which is the Entry Point of the program that gets executed on running the GWT Web Application. This is very similar to public static void main (String args[]) method in a common java program. Entry point class codeSampleWebApplication.java Deployment DescriptorIt is similar to web.xml in J2EE programming which is the deployment descriptor for Servlet based Java Web Application. Now in web.xml, GWT creates servlets which is defined under Deployment Descriptor. Since we are creating a basic web-app delete all server-side code and entries in web.xml also called as specification tags. We create a welcome file that is SampleWebApplication.html and we include it in web.xml. This file is the first page for our GWT Web Application. Deployment Descriptor codeweb.xml Module DescriptorIn this section, we open a file SampleWebApplication.gwt.xml which can be found under package com.javatpoint.helloworld which is a specific configuration file. It consist of library from core GWT which is included by inherit tags. We can also add third-party library using inherit tag. Inherit tag refer to the default style for GWT controls. Module Descriptor codeSampleWebApplication.gwt.xml Welcome fileWelcome file describes how the look and feel of the project would be. It is designed according to our need with HTML and CSS. UI component is changed under the Entry Point Class. We write several line of code to add UI component. In this example we would be adding Button, Vertical Panel, event handling. Running GWT Web ApplicationGWT Web Application runs on two modes:
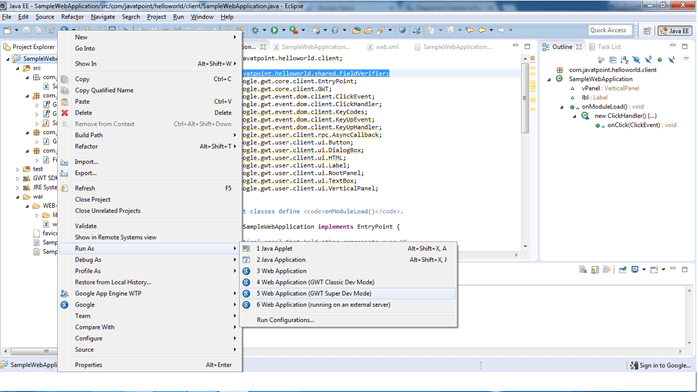
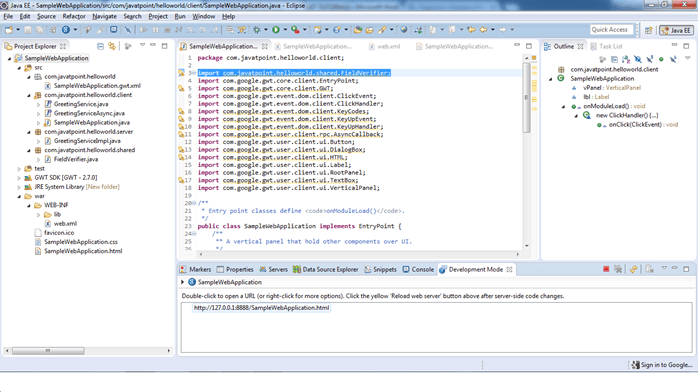
In this tutorial we would run GWT Web Application into 'GWT Super Dev Mode' that compiles Java code at run time and runs JavaScript on browser. 
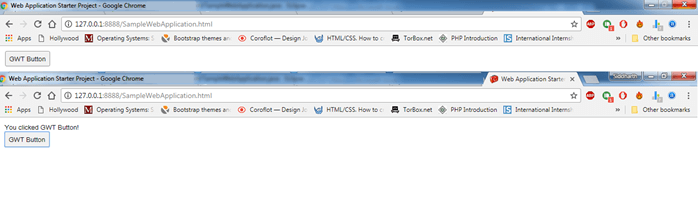
Now Copy the URL: 
Output: 
Next TopicGWT RPC
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










